- ブログのアイキャッチ画像をおしゃれに作れるツールが知りたい
- 無料のツールCanvaの使い方を知りたい

WordPressでブログを開始し、HTML言語、CSSも学んでます。
2020年になってから本格的にブログやSNSに力を入れ始めました。少しですが6桁ほど収益が出始めています。
アイキャッチ画像はブログに書かせません。
一所懸命書いた記事を読んでくれる読者の目に一番最初に飛び込んでくるのがアイキャッチ画像。
できるだけおしゃれなアイキャッチ画像にしたら目に飛び込みやすいですよね。
とはいえ、おしゃれなアイキャッチ画像を作るにはデザインセンスが必要でしょうし、なかなかハードルが高そうですよね。
しかし、無料画像編集・デザインツールのCanvaを使ってみると簡単におしゃれな画像・デザインを作ることができますよ。
無料画像編集・デザインツール「Canva」について


「Canva」はブラウザ、アプリで画像が簡単に編集できるツールで、オーストラリアで生まれました。
無料で色々なデザインが作成できます。
デザインが苦手な人もおしゃれなテンプレートが豊富なので、画像を入れ替えたりするだけですぐにおしゃれなデザインが完成する素晴らしいツールです。
Canvaの新規登録・ログイン方法


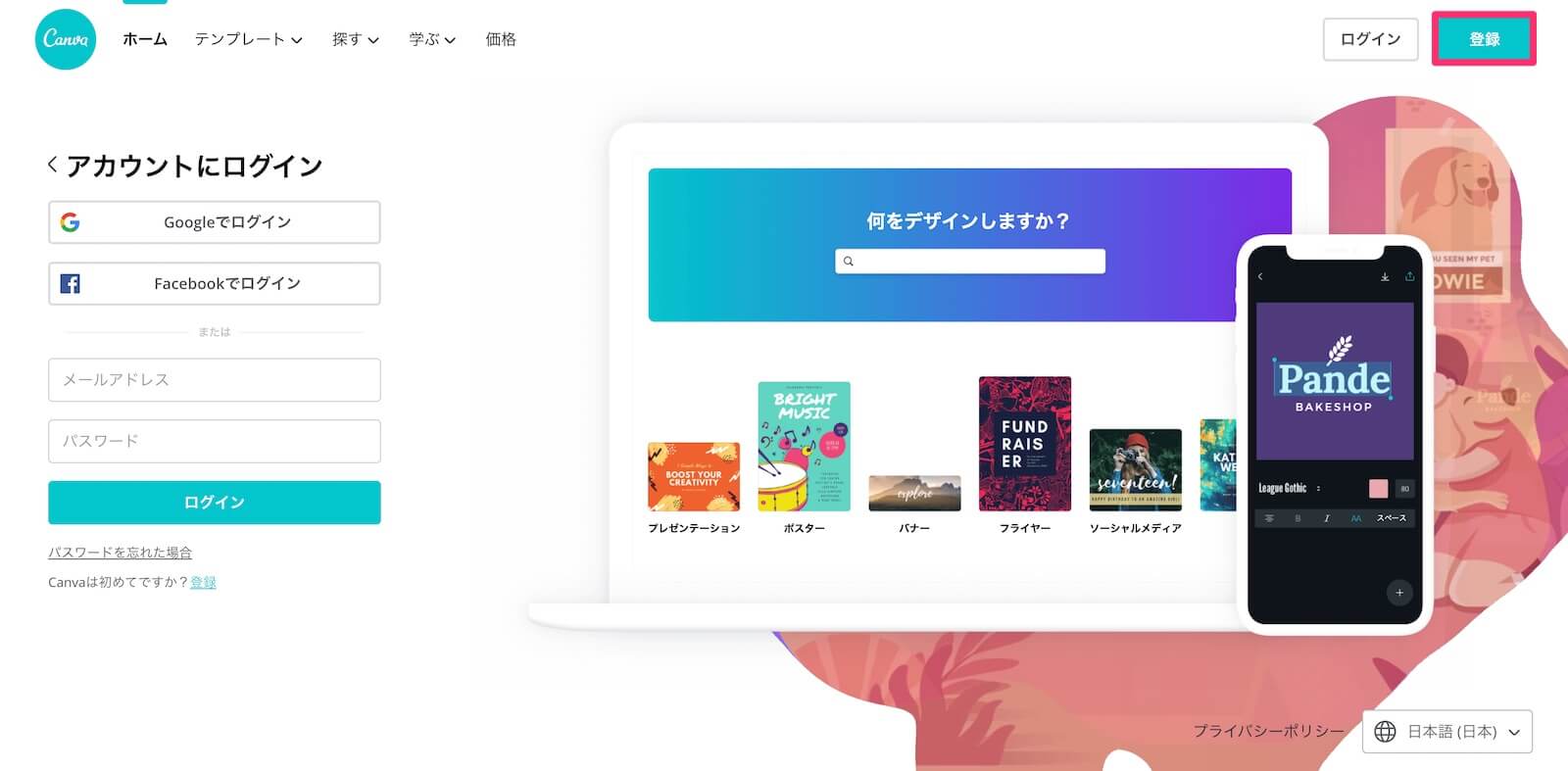
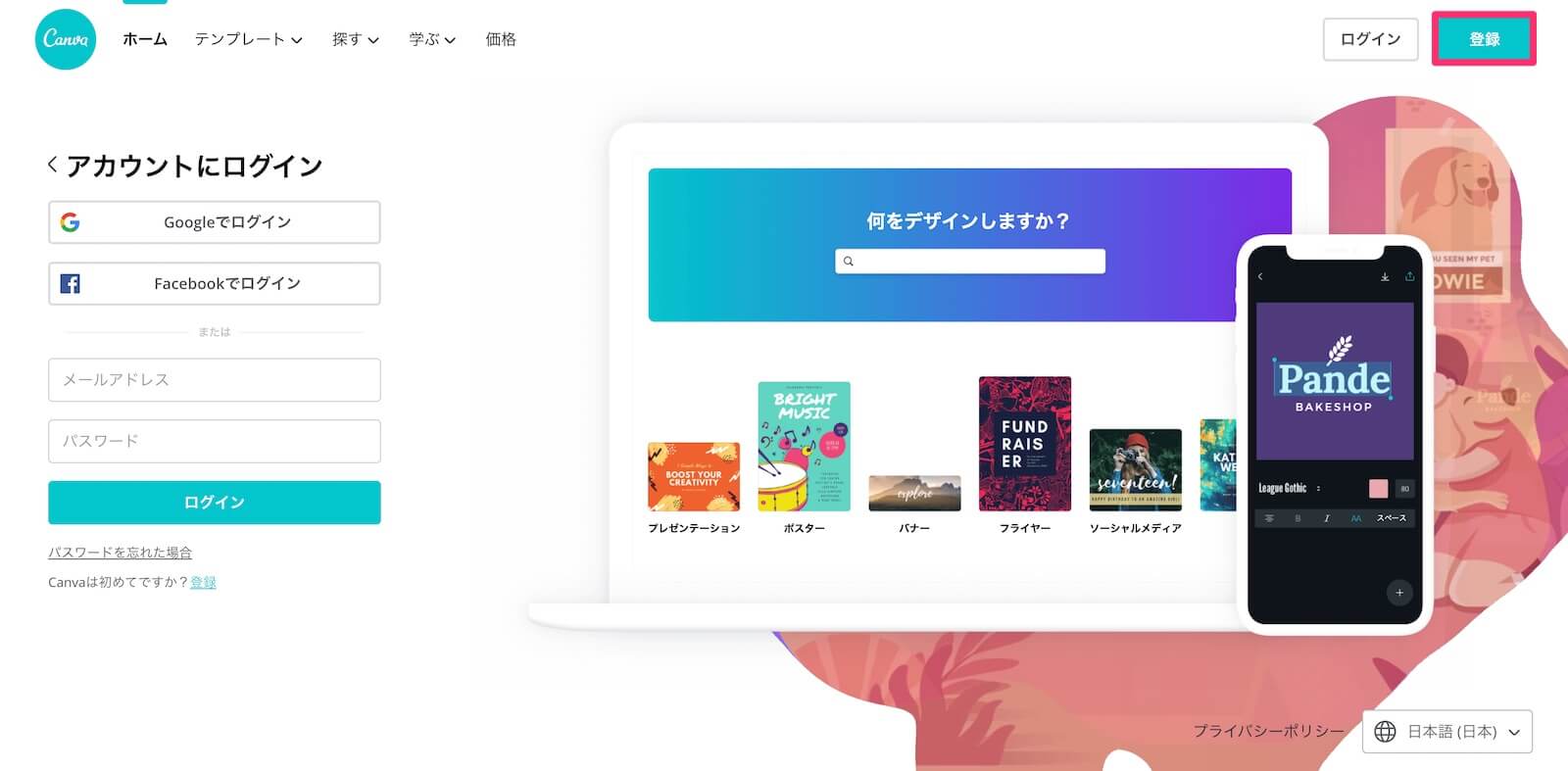
「Canva」の新規登録方法は、右上の「登録」からおこないます。
登録にはメールアドレスとパスワードが必要です。


Googleアカウント、Facebookアカウントでも新規登録ができます。
左側の新規登録から登録してください。
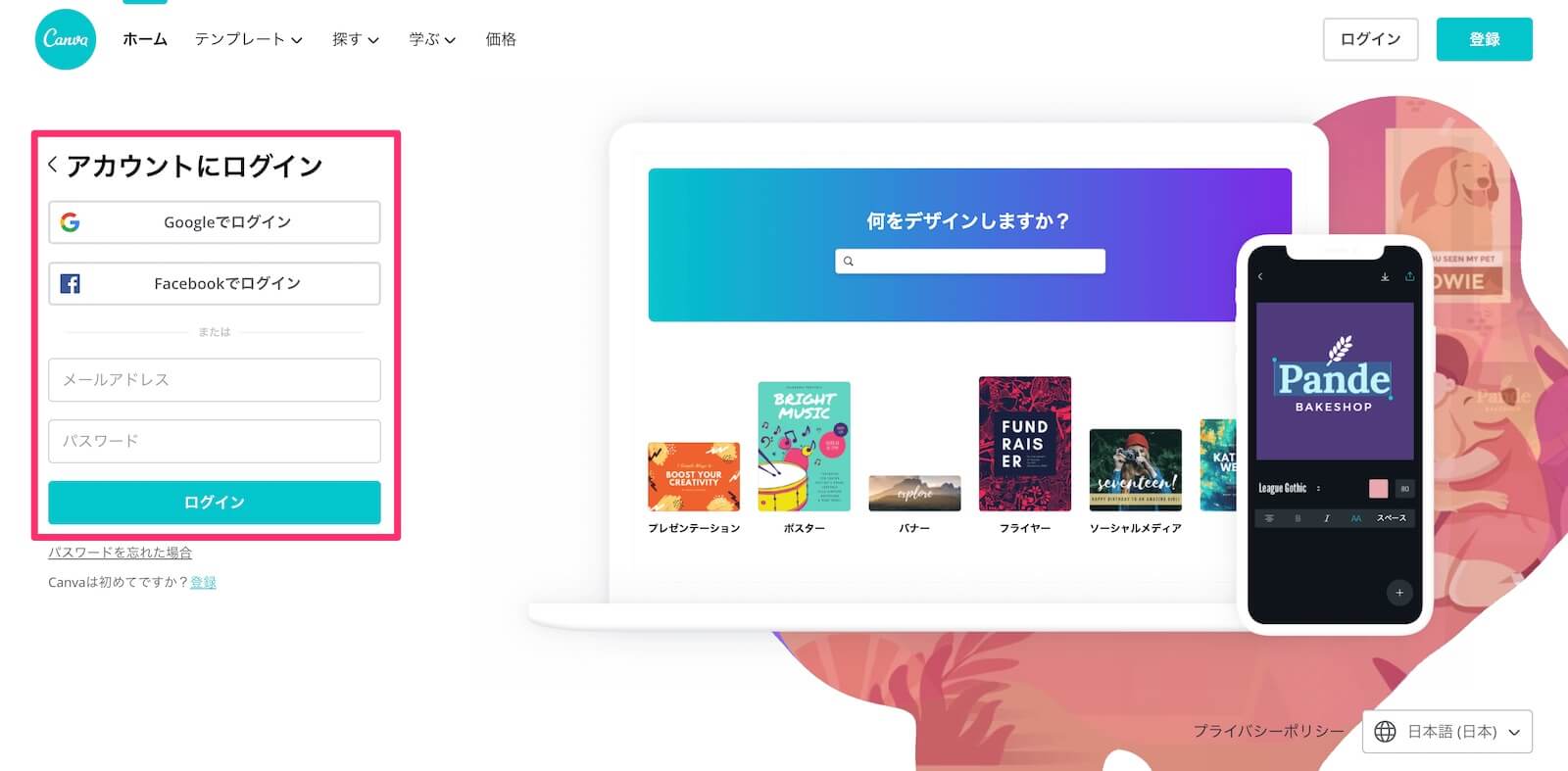
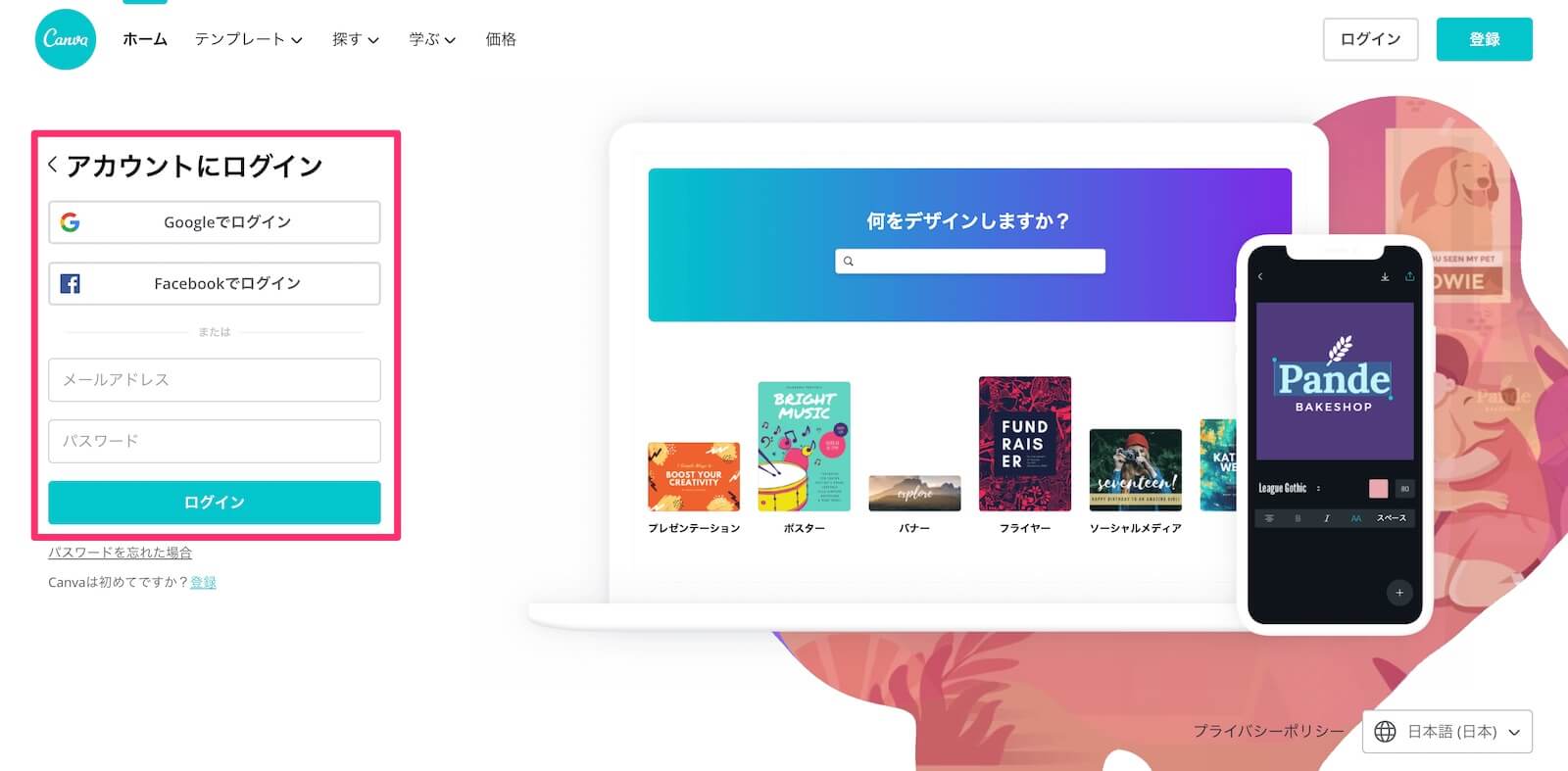
ログイン方法は、左側のメールアドレス、パスワードの欄に先程登録したものを記入して、ログインしてください。
Canvaの使い方


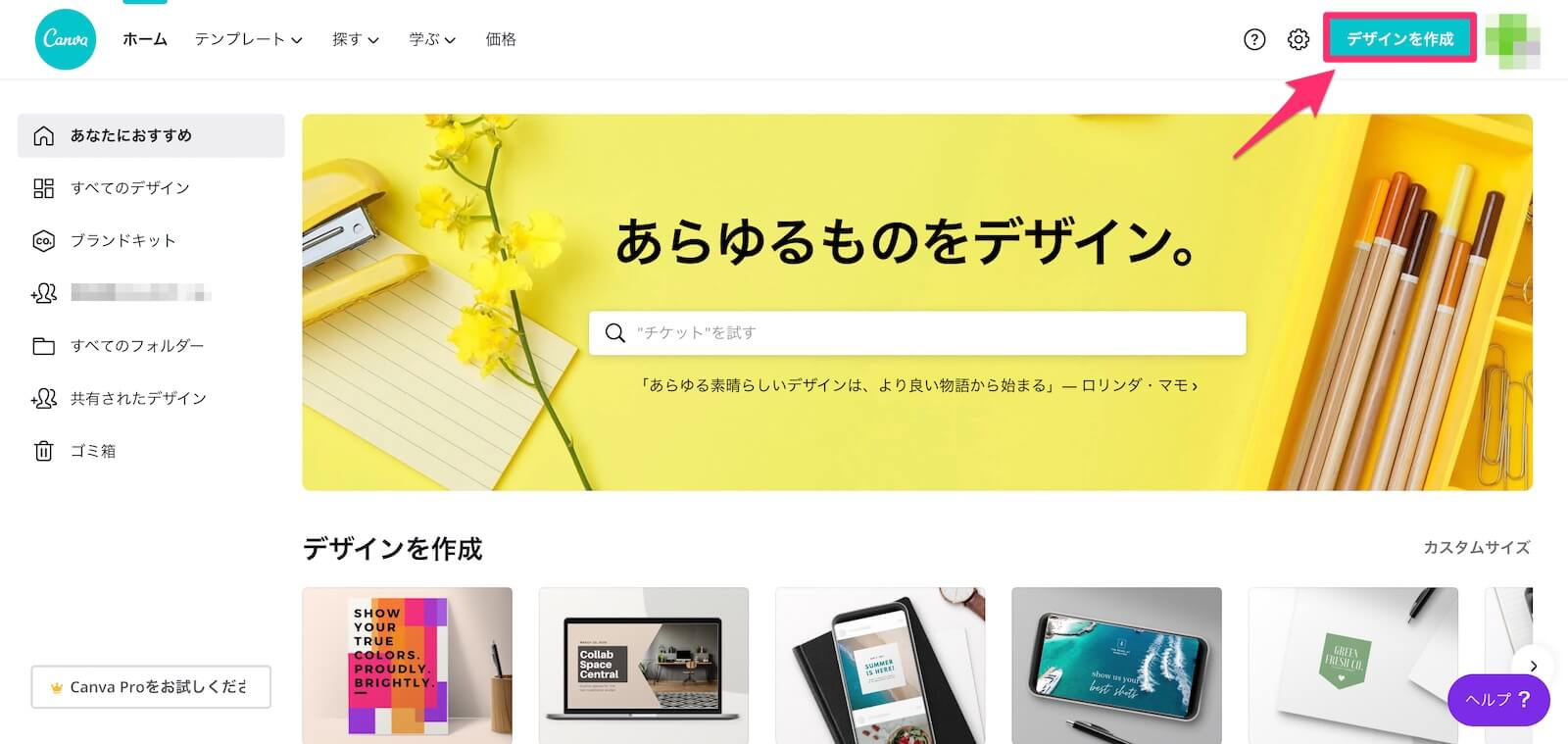
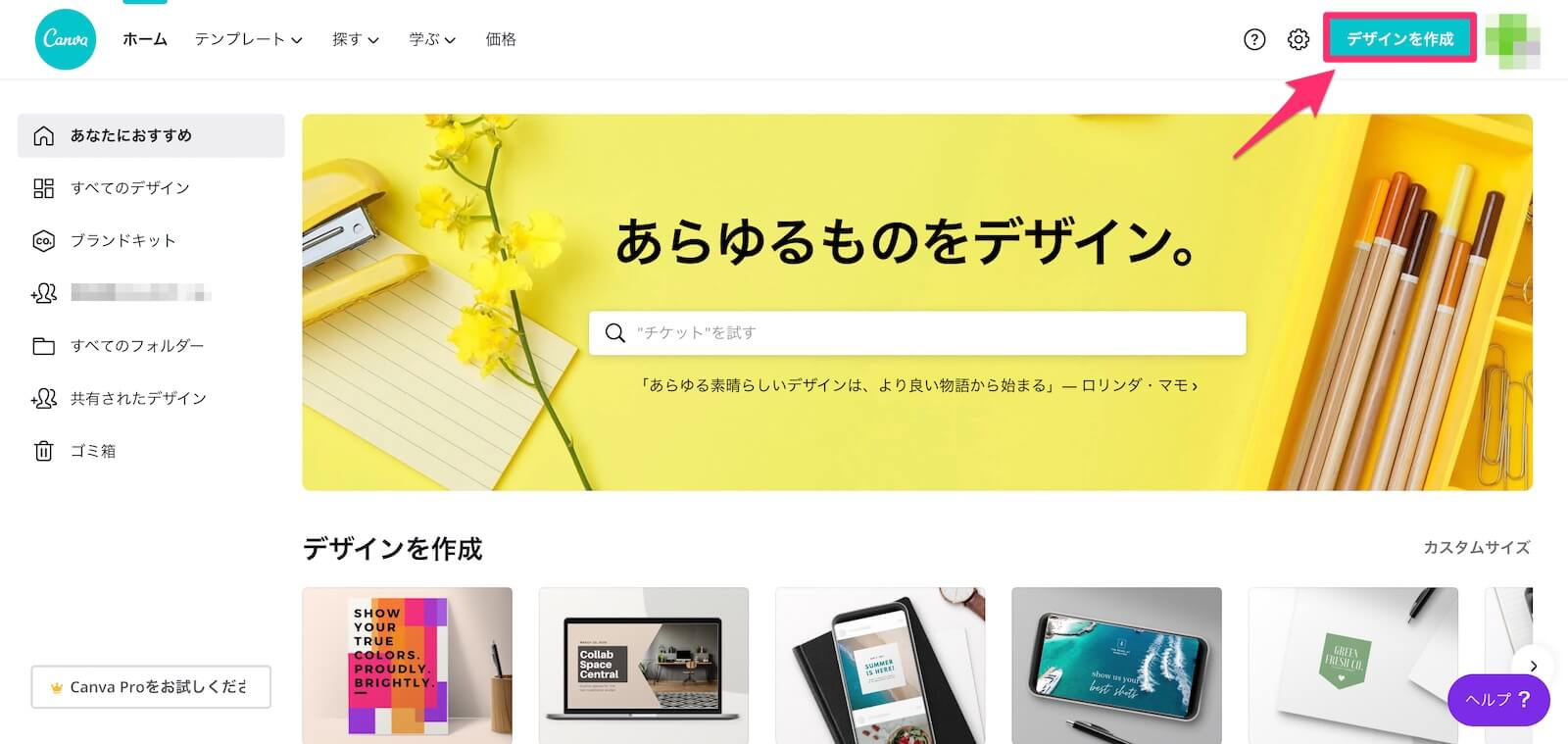
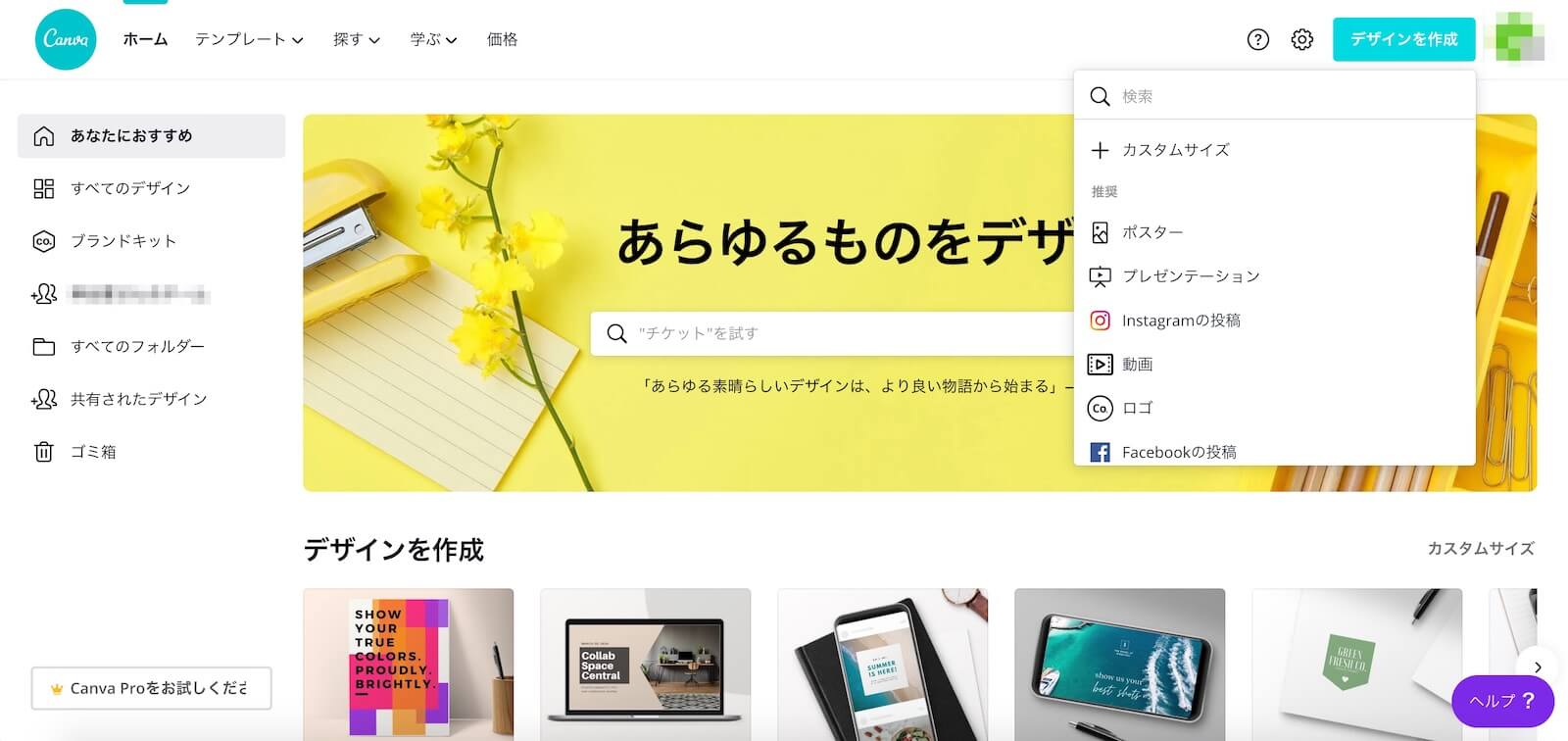
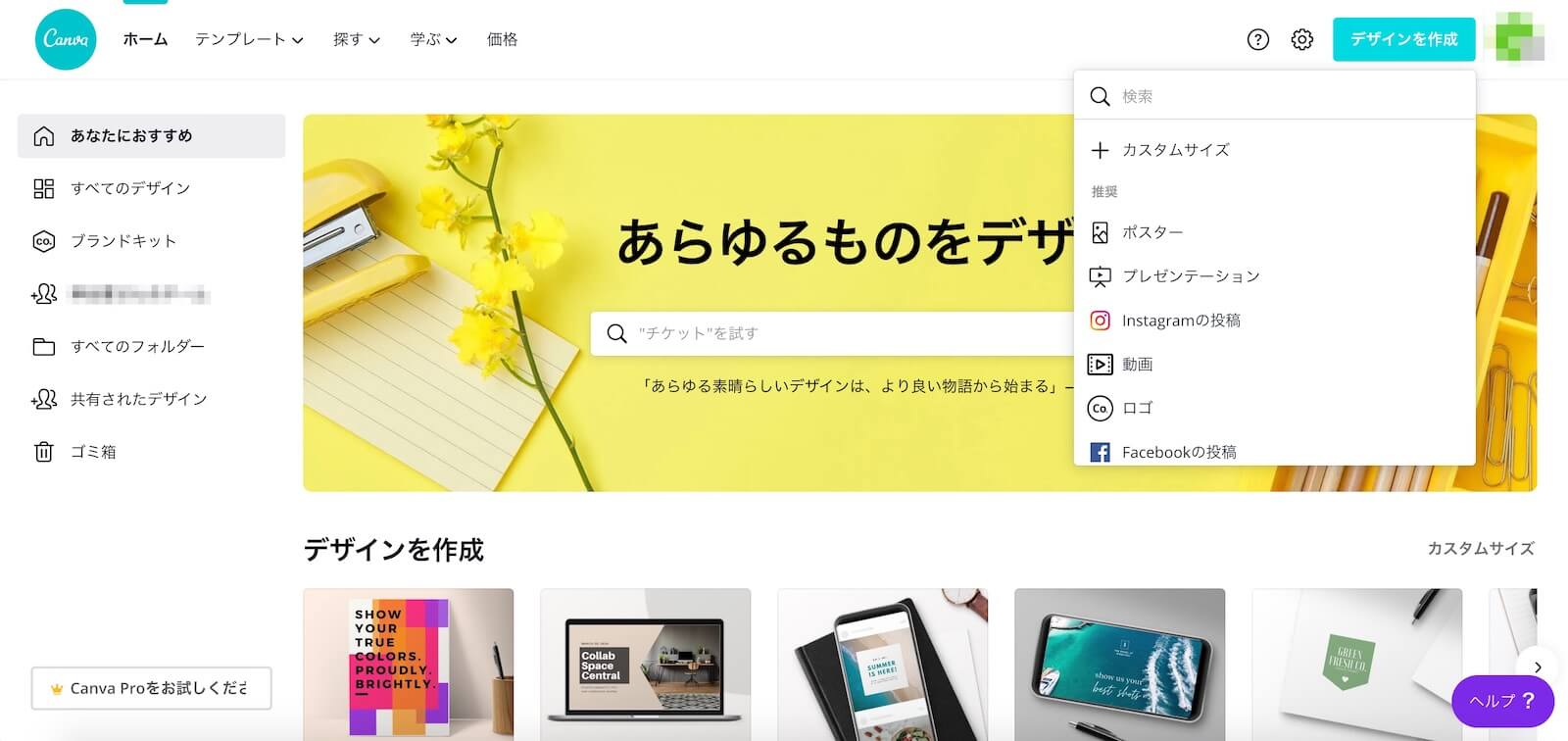
ログインをし、右上の「デザインを作成」をクリックしてください。


ポスターやカードからSNSで使うものまで、デザインを必要とするものはテンプレートが検索できます。
カスタムサイズを選択すれば好きな大きさの画像も作れます。
(無料版は後から画像サイズの変更ができないため、最初に画像サイズを決めておいたほうが良いです)
TwitterのバナーやInstagramの投稿などSNSに関しては、ほぼテンプレートがあるのでそれを使えば画像サイズで悩むことはないです。


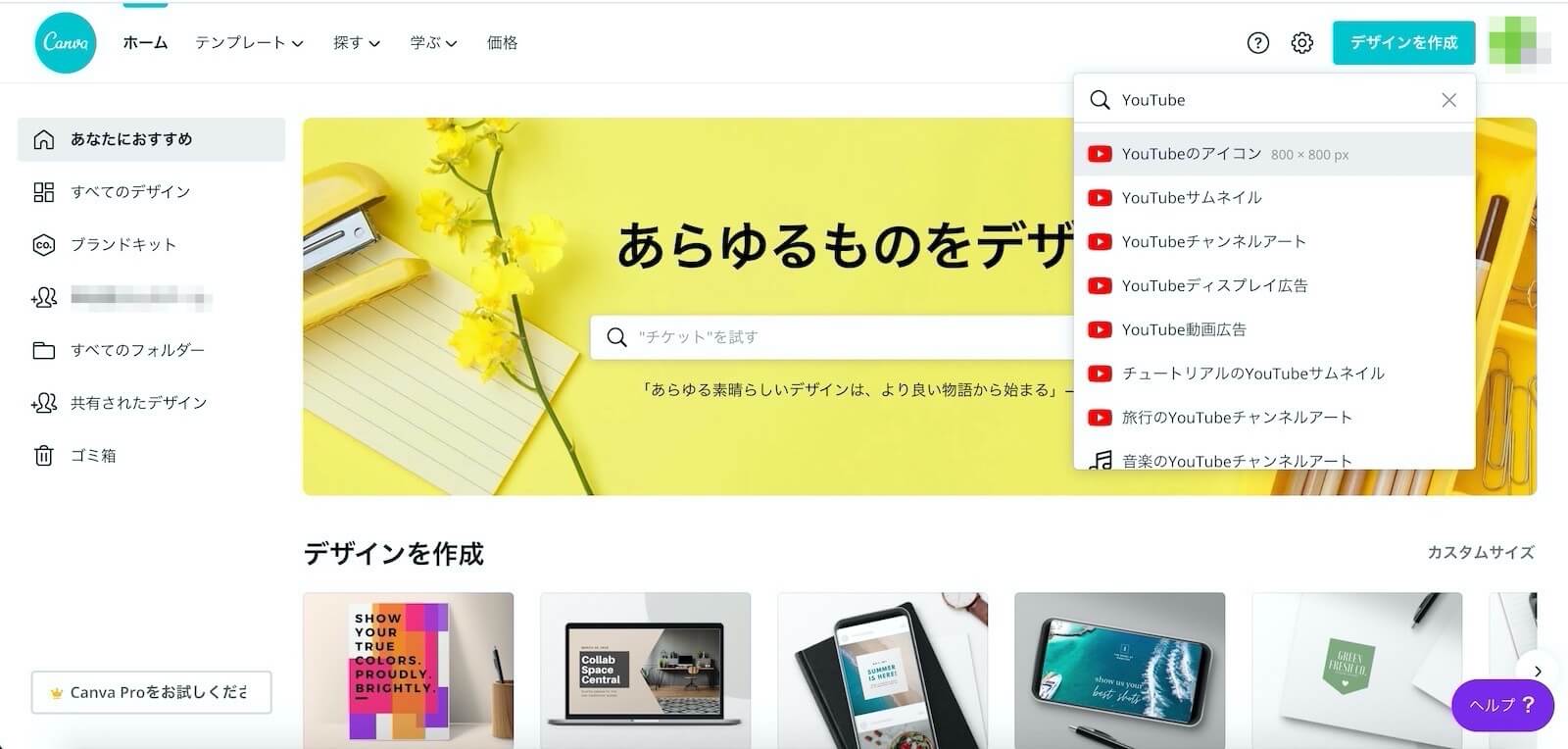
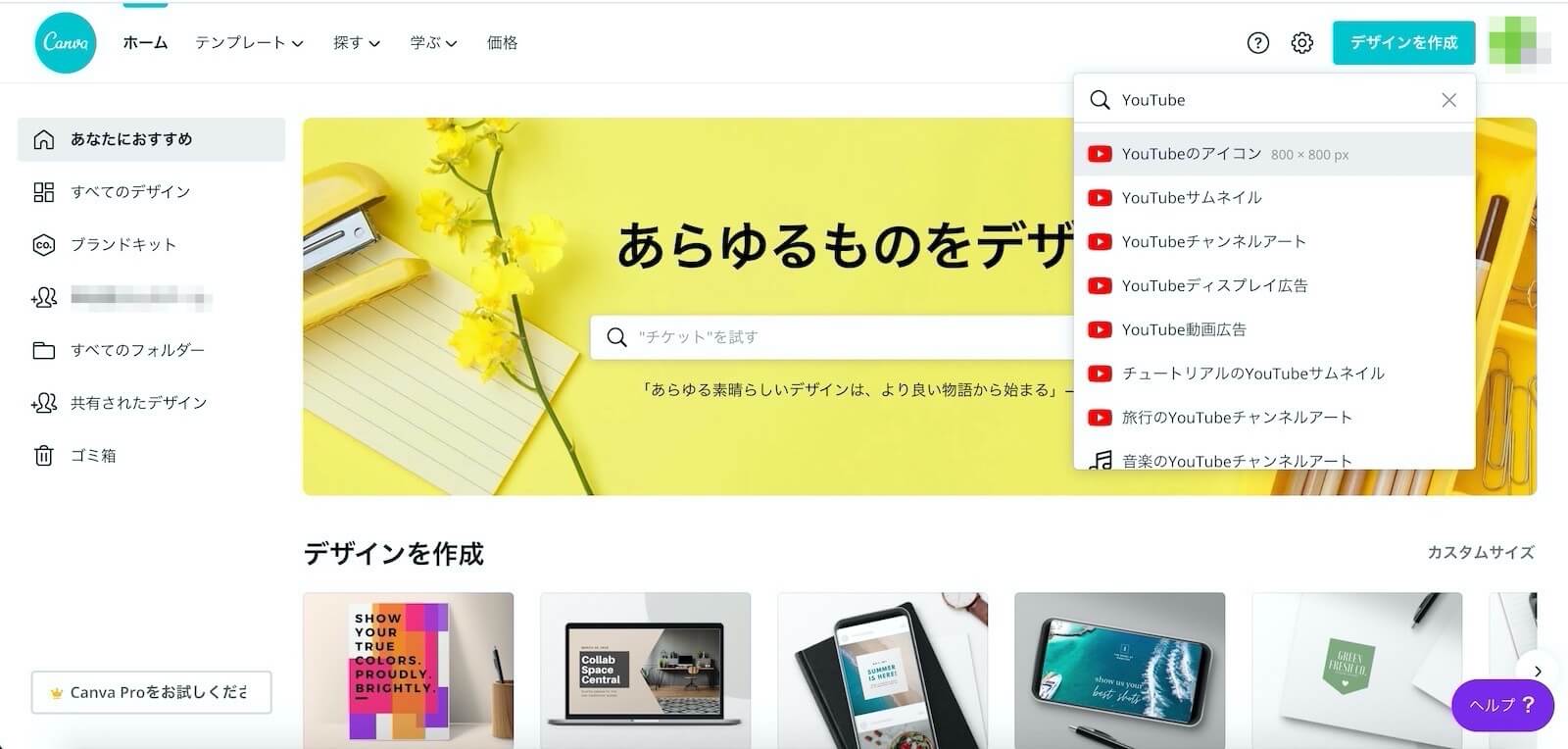
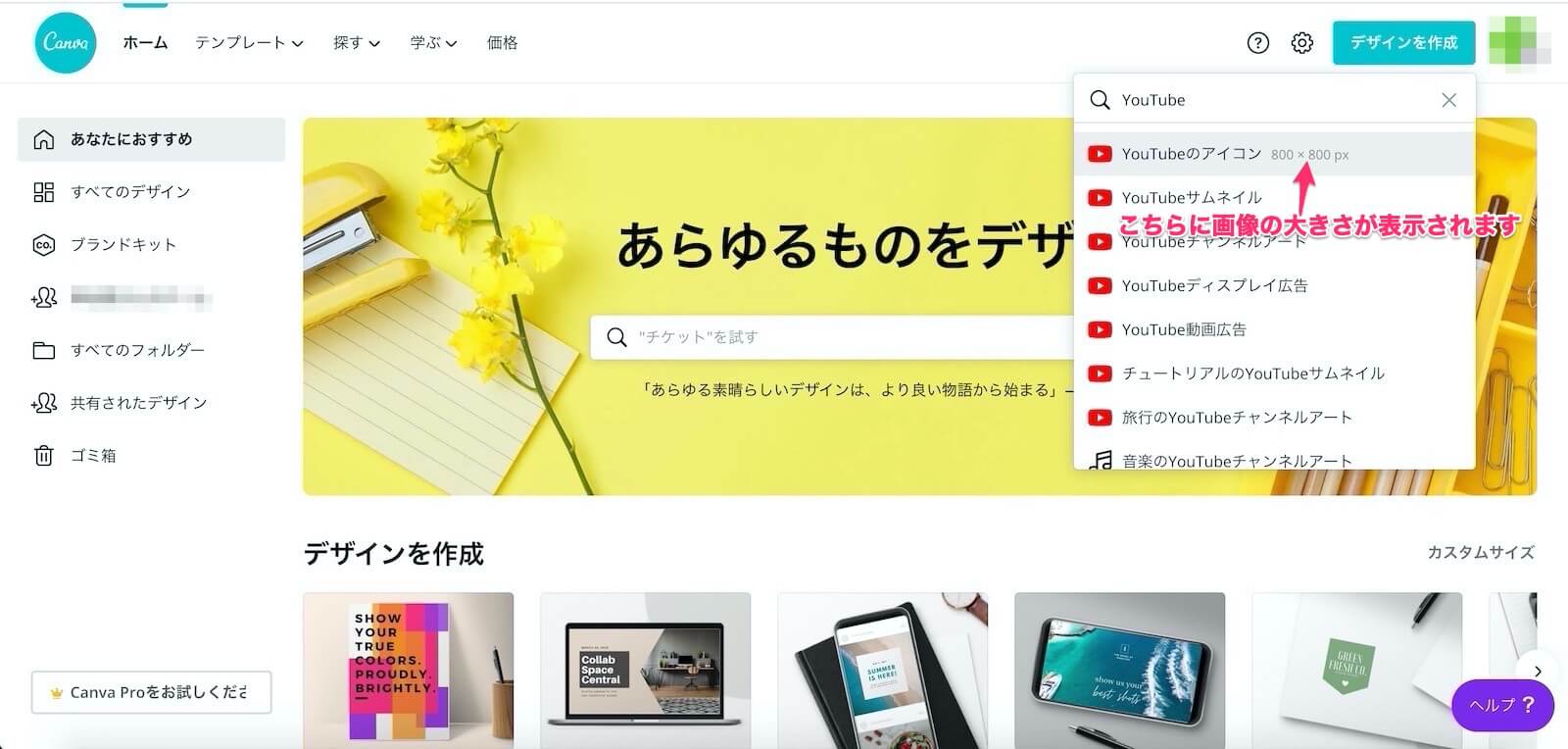
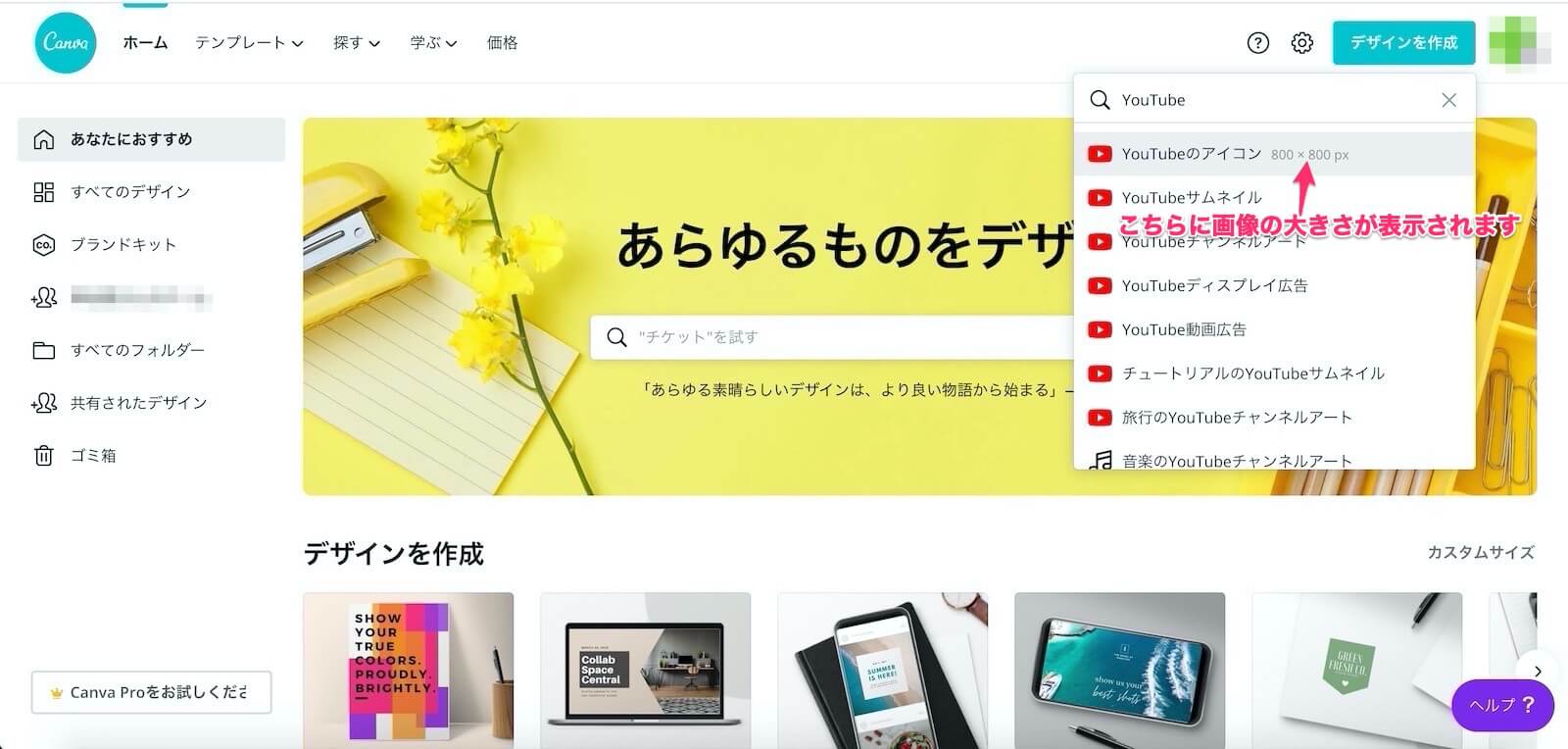
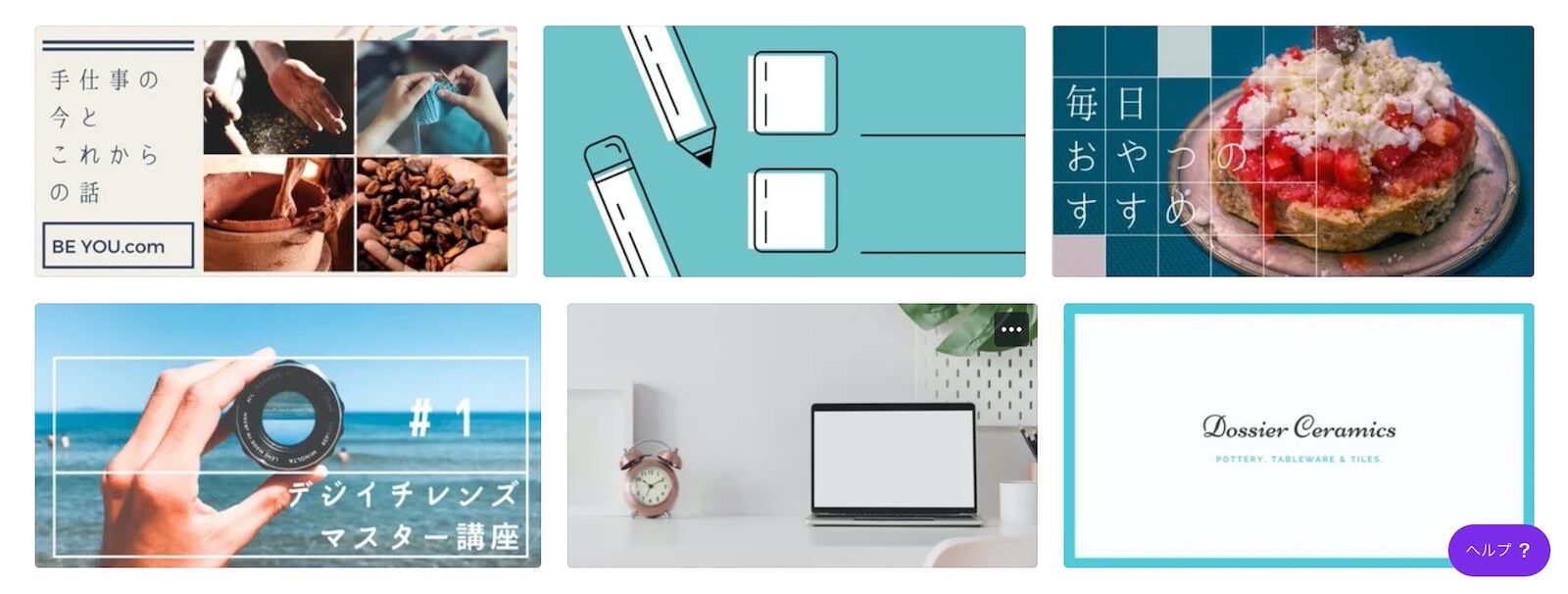
例えば、検索で「YouTube」と入れると、ズラーッと出てきますし、画像のサイズもわかります。


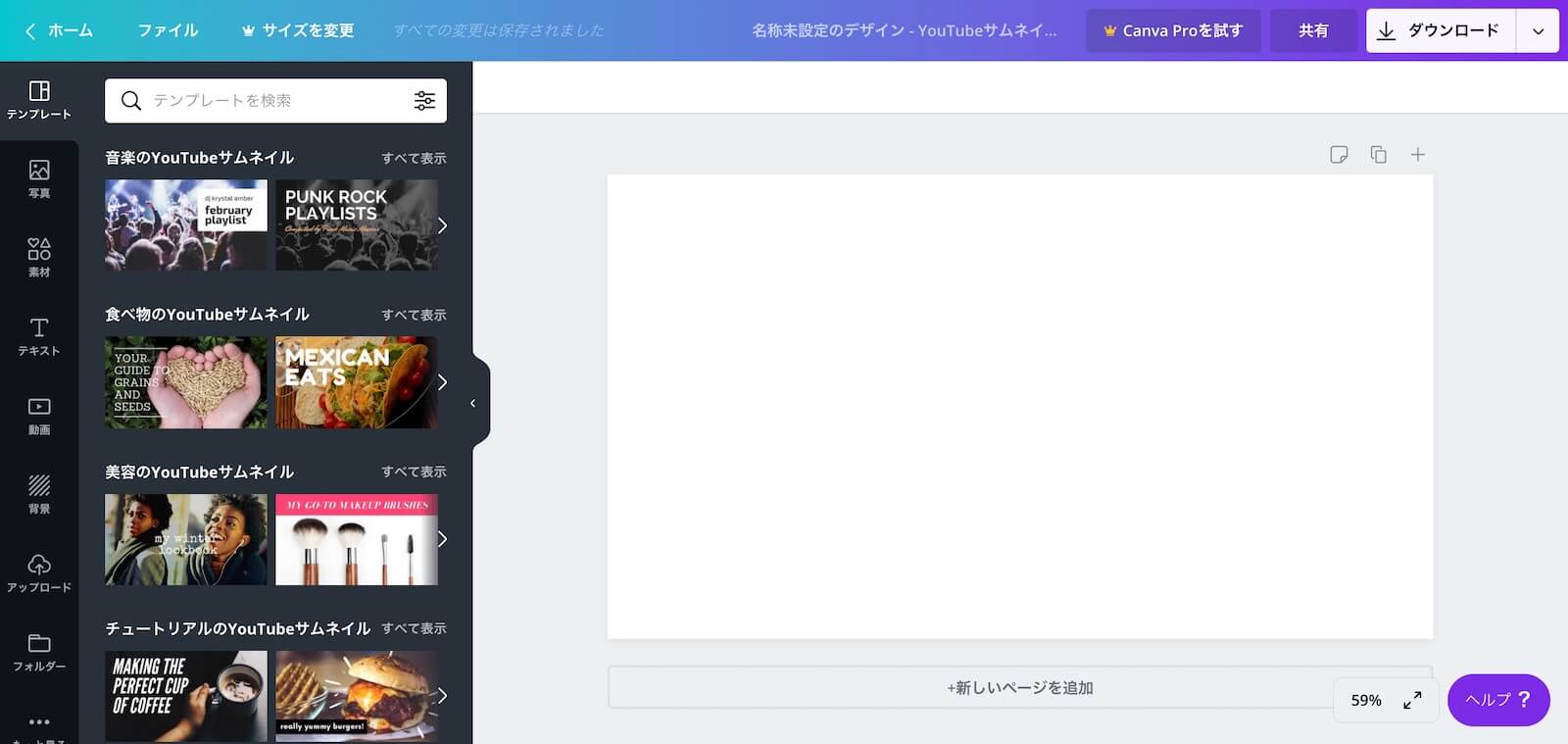
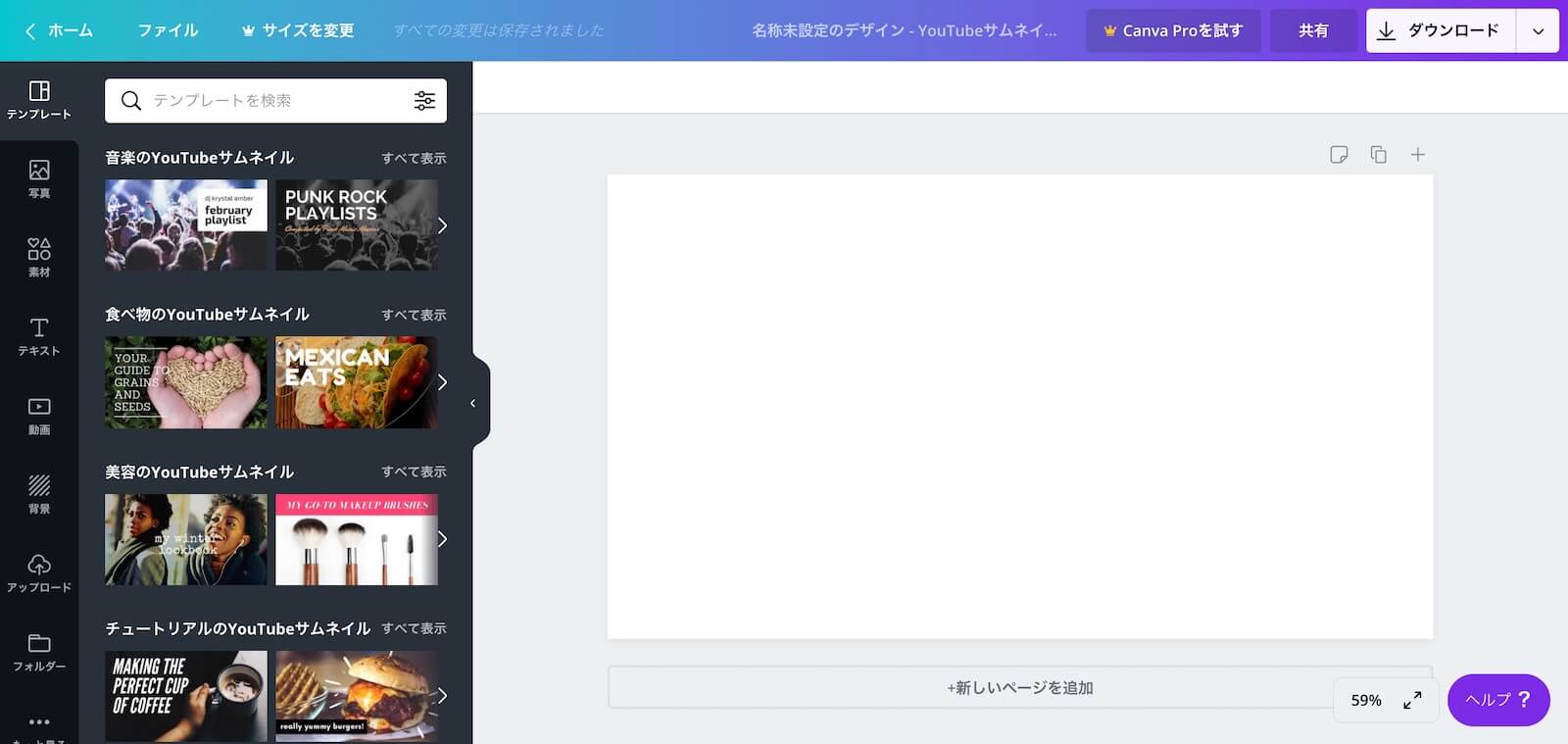
今回は「YouTubeサムネイル」を選択します。


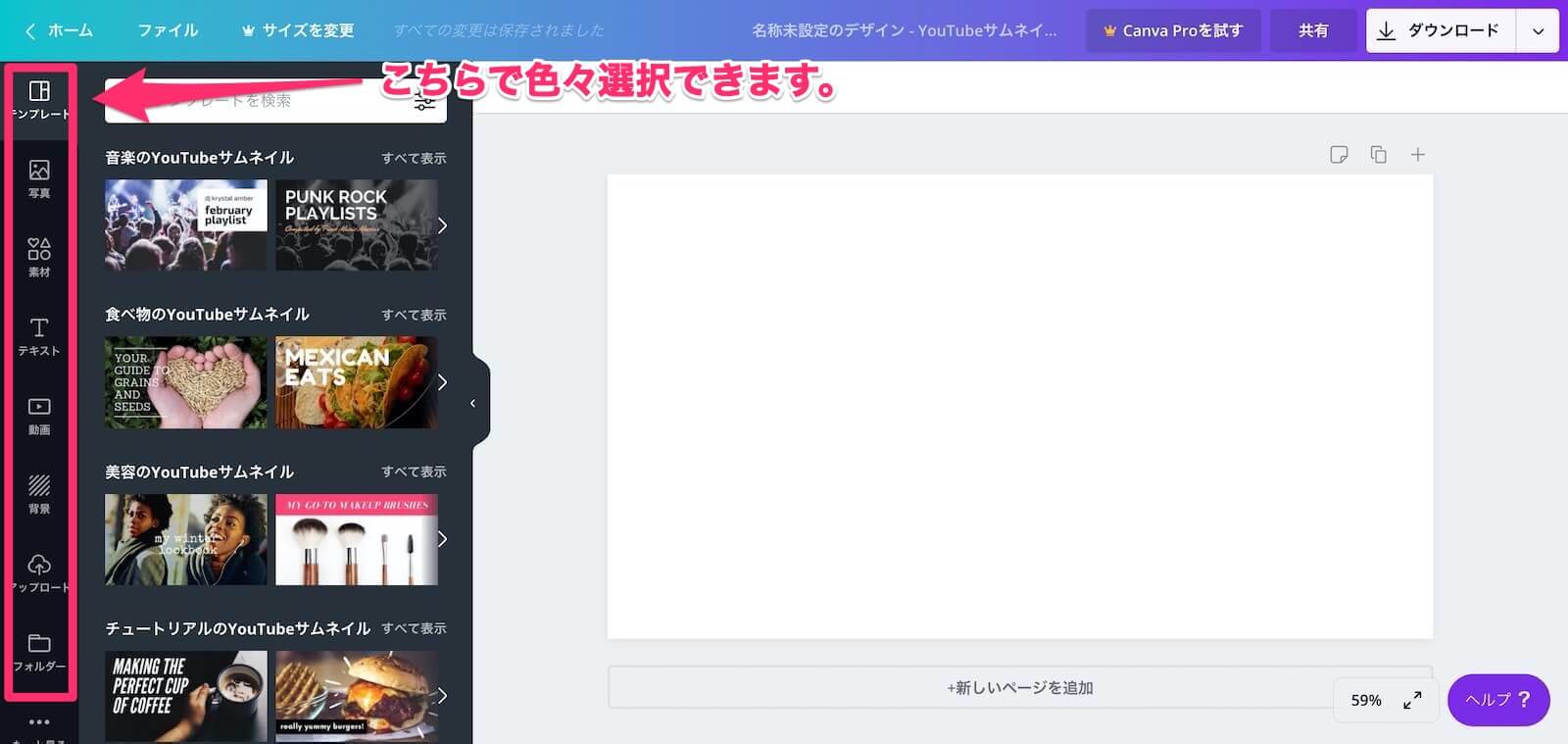
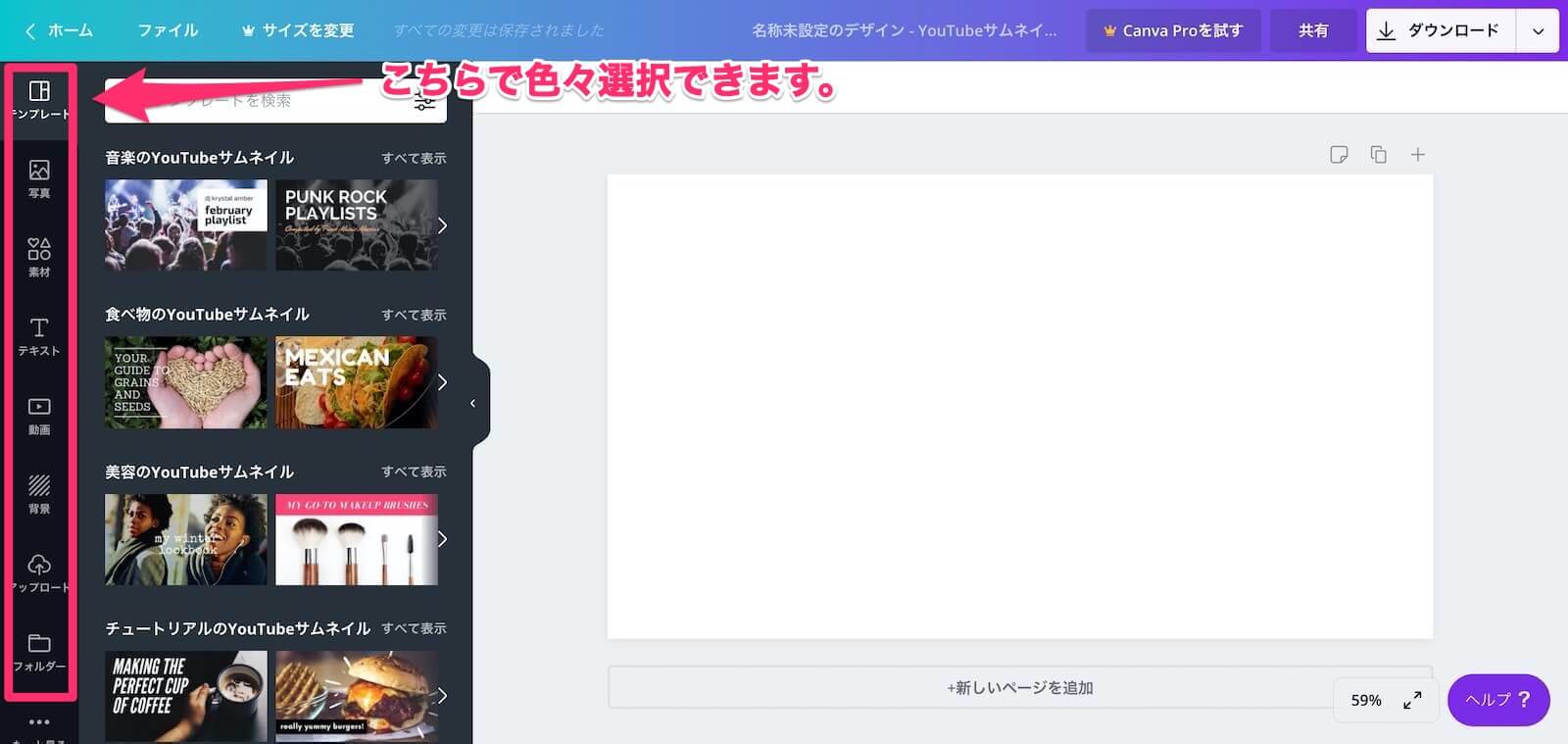
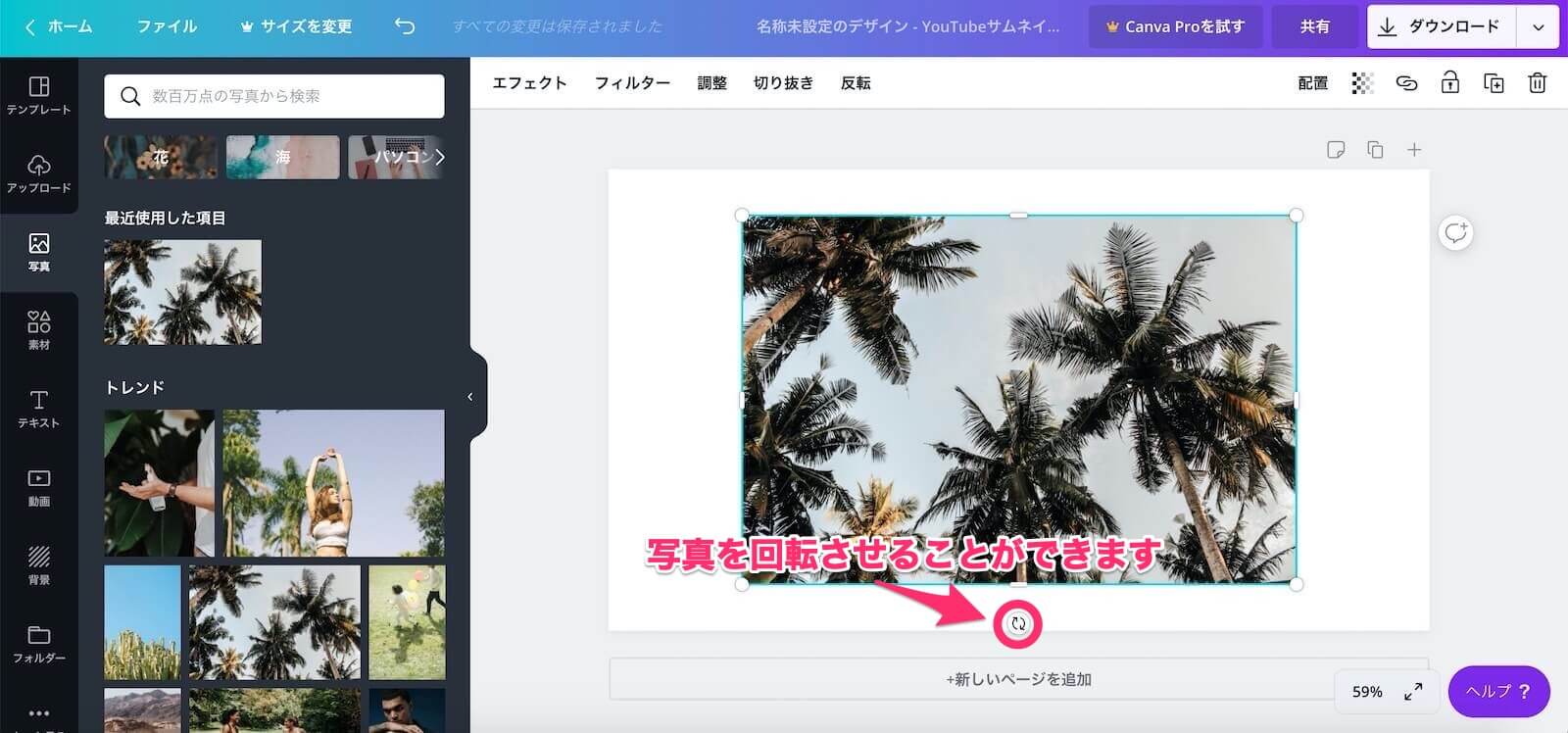
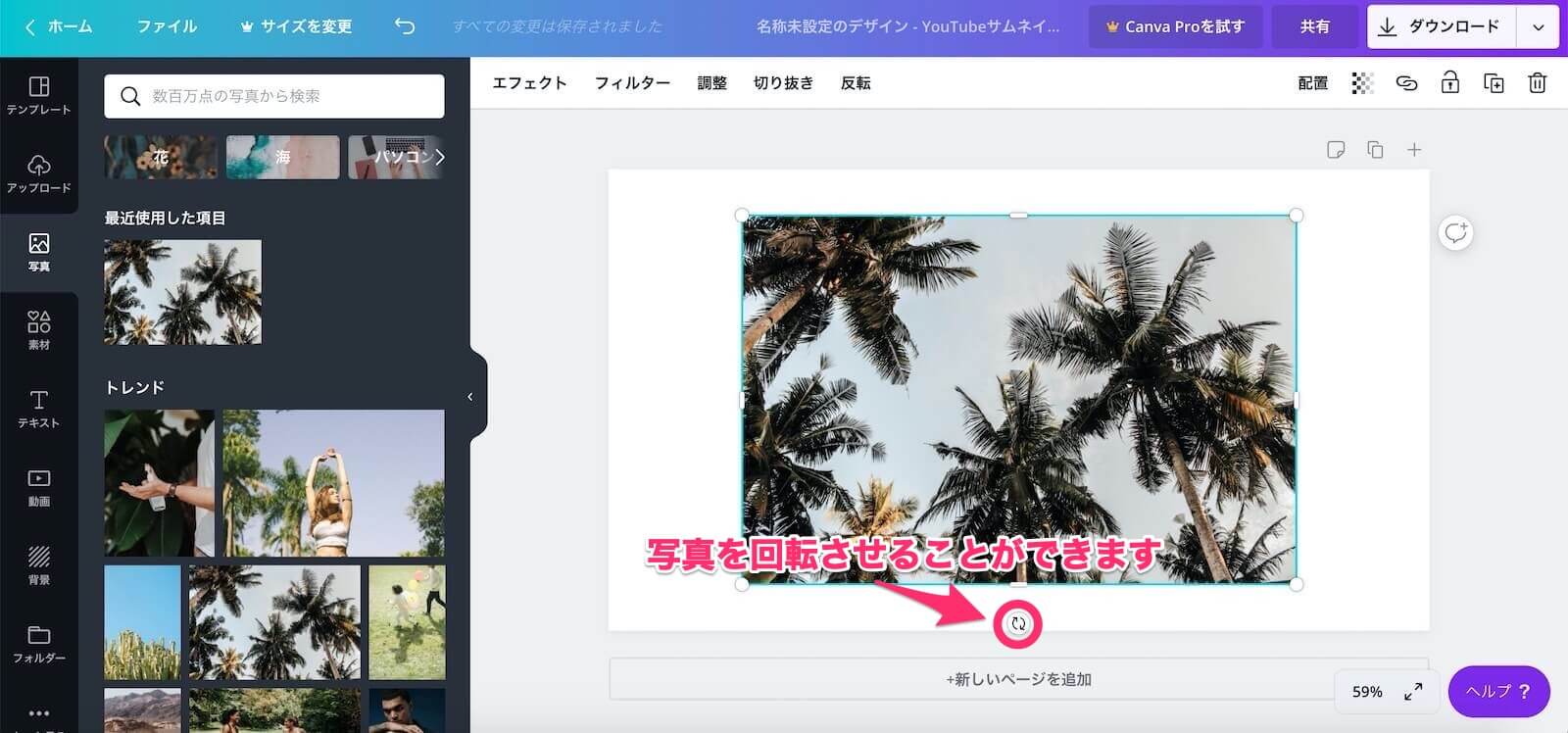
画像サイズを決定すると、この画面になります。


左側でデザインに必要な要素を選べます。
写真を画面に入れてみる


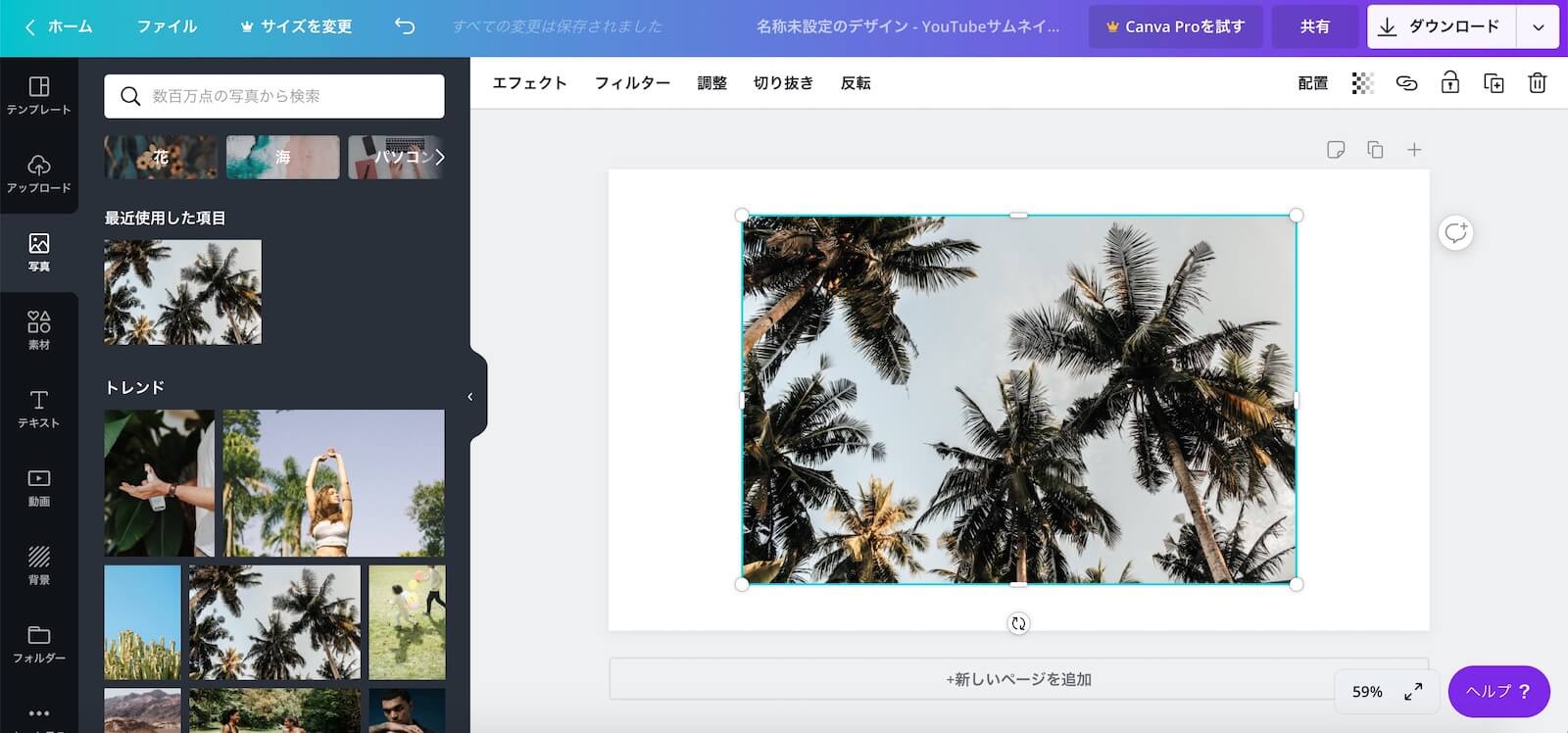
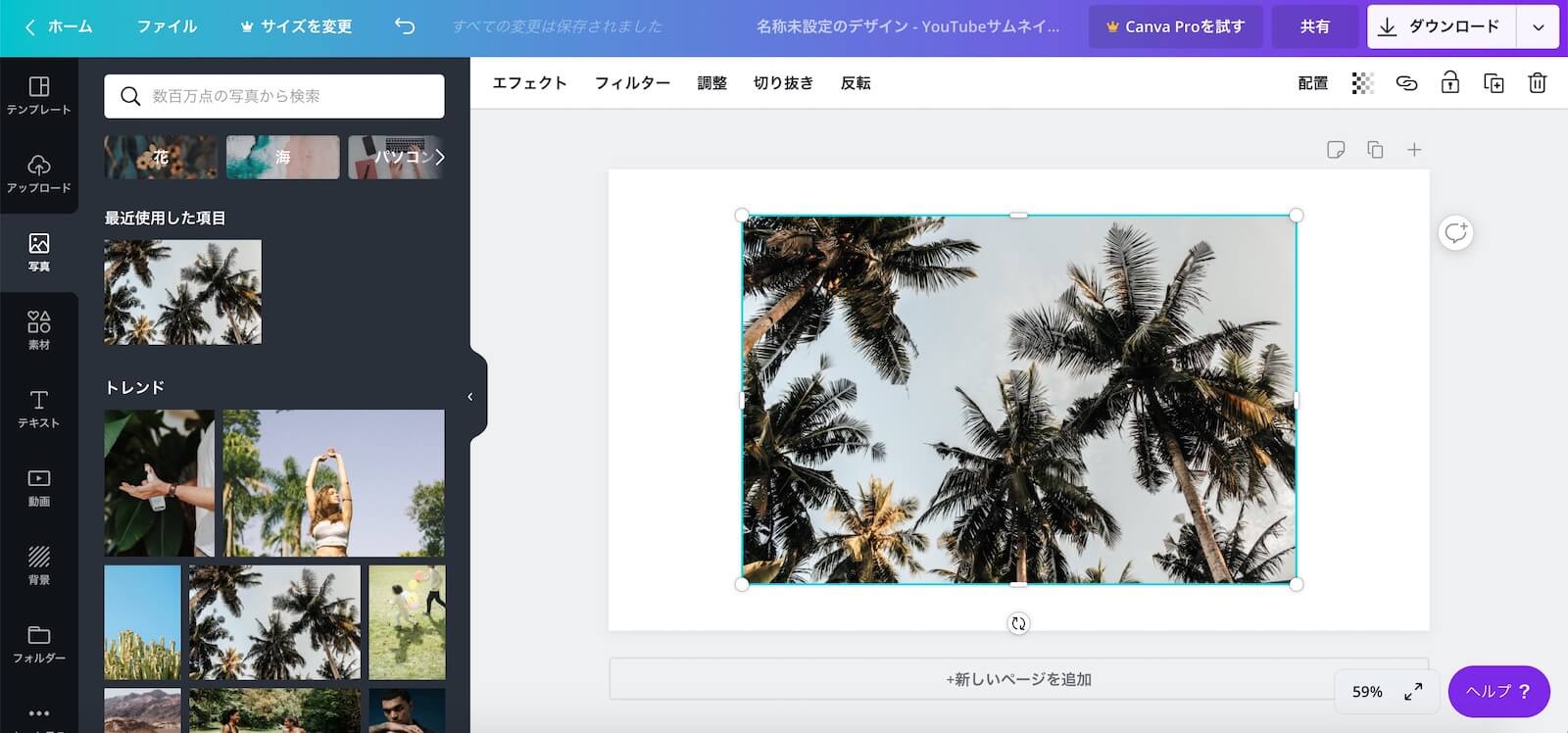
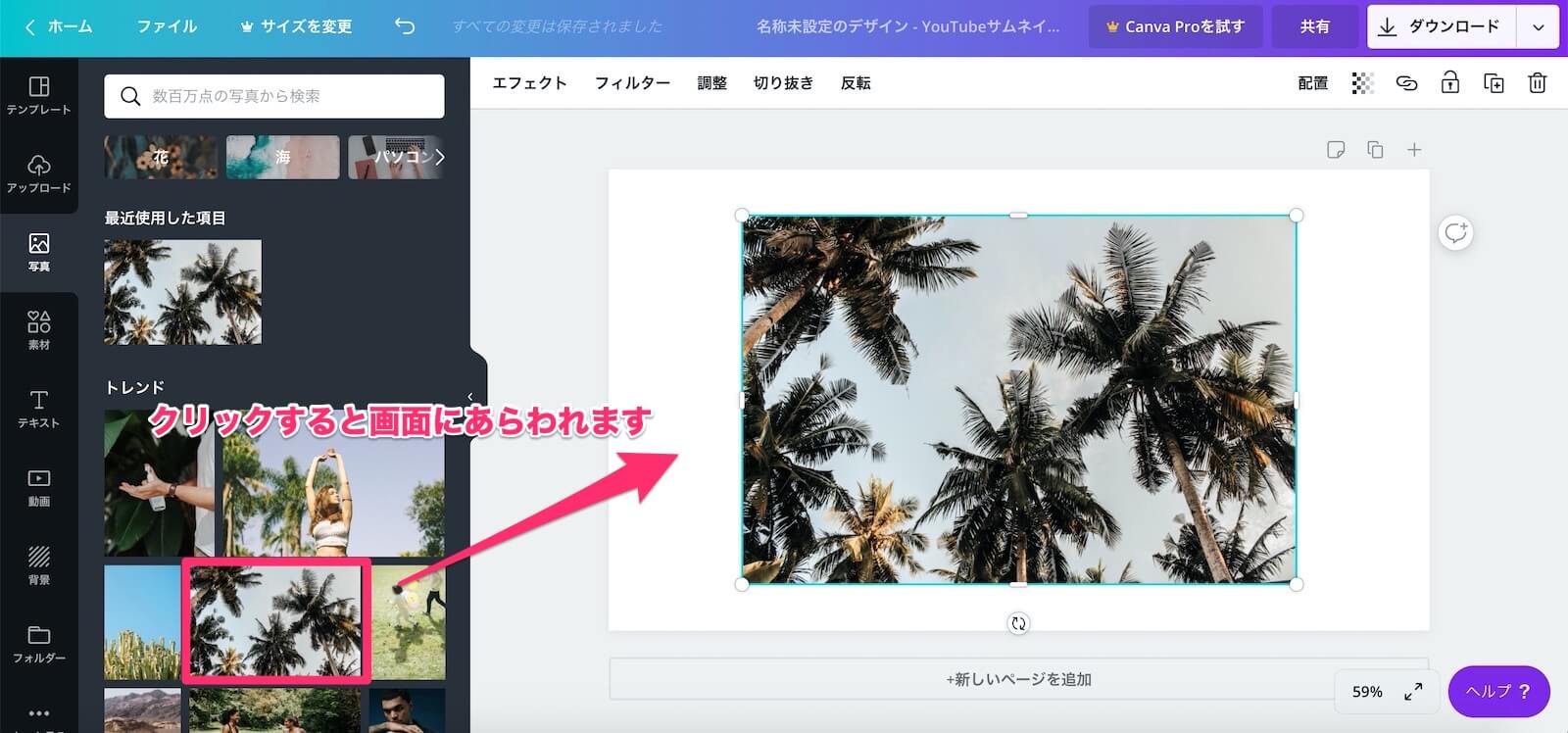
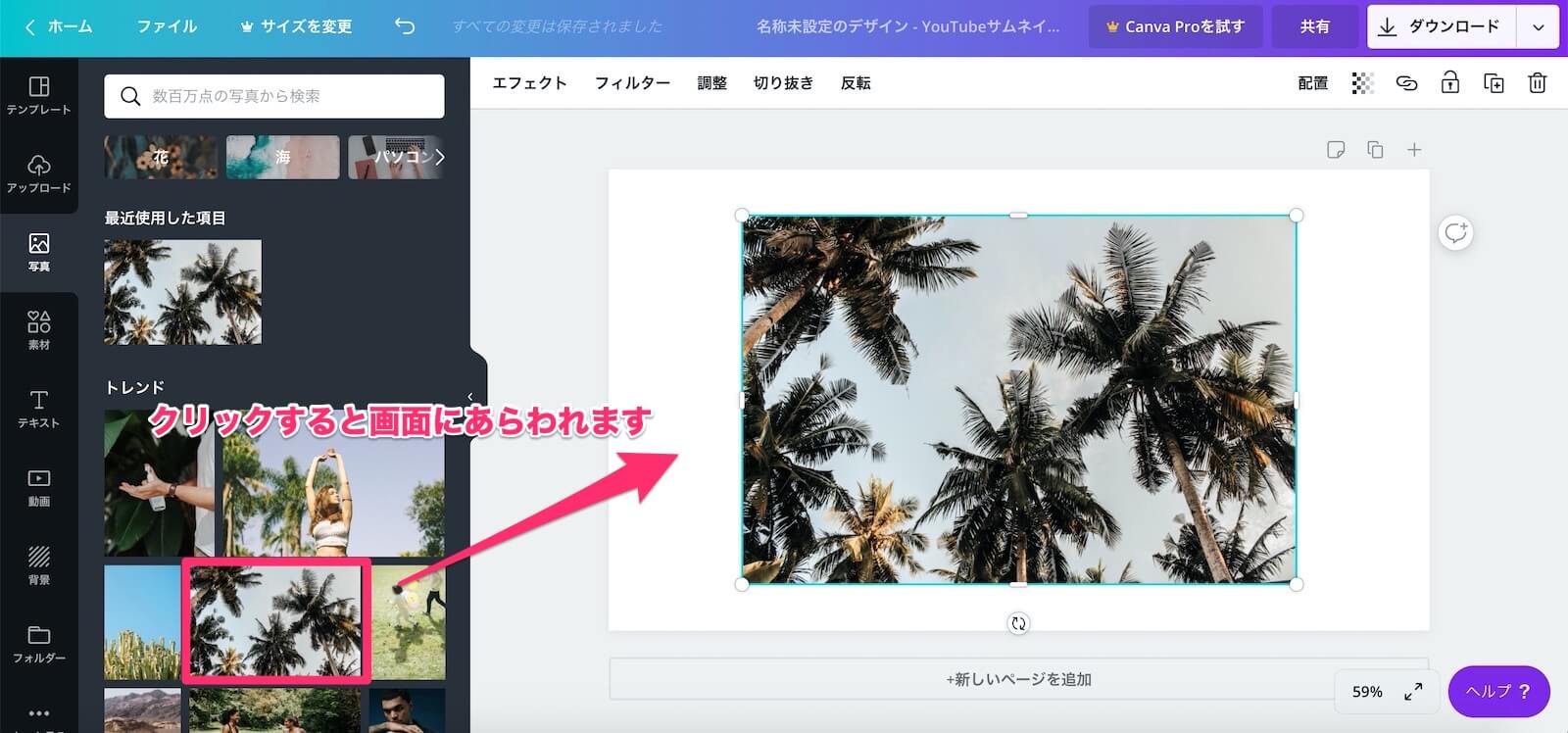
写真の項目から写真を選びます。


今回はこの「ヤシの木」にしました。クリックすると画面にあらわれます。


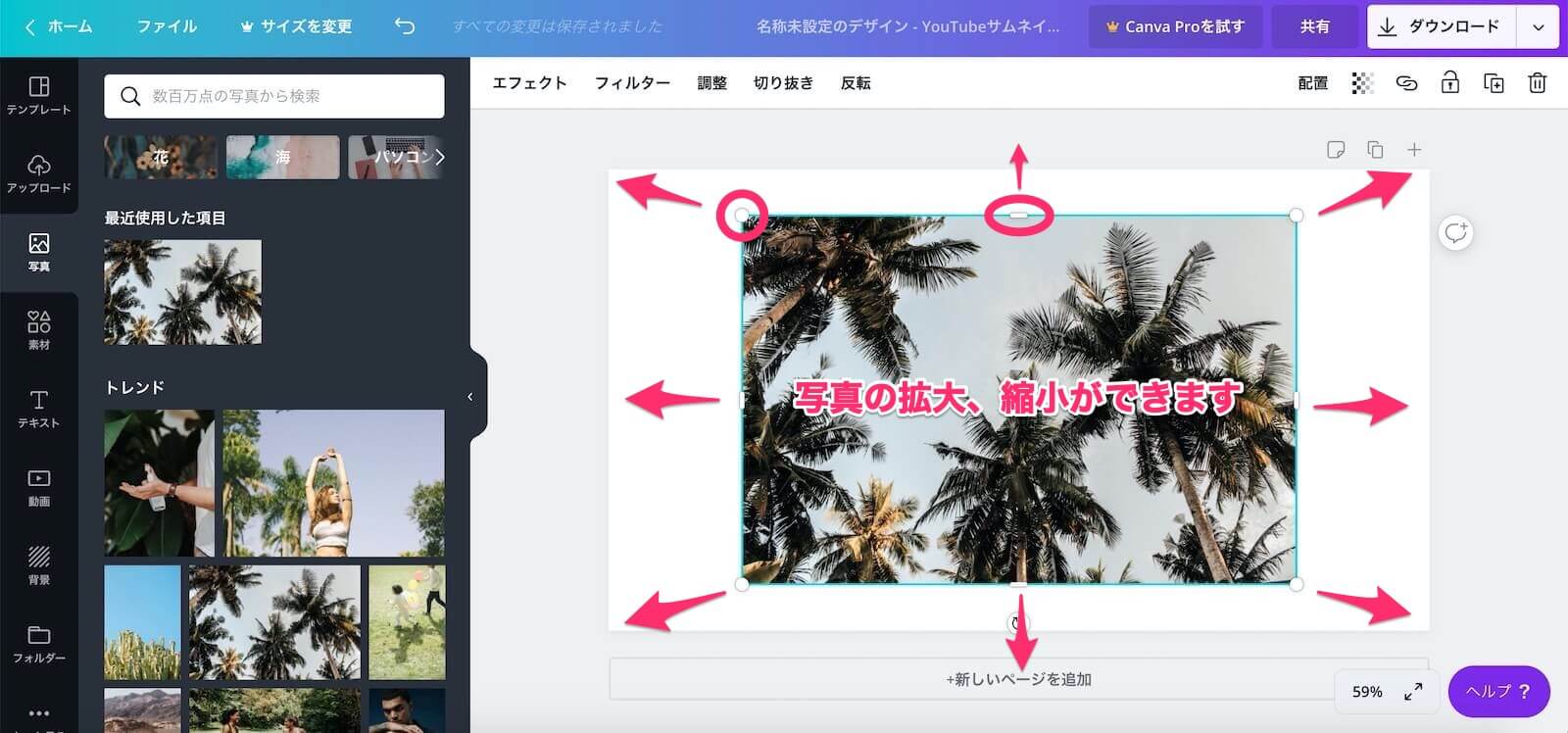
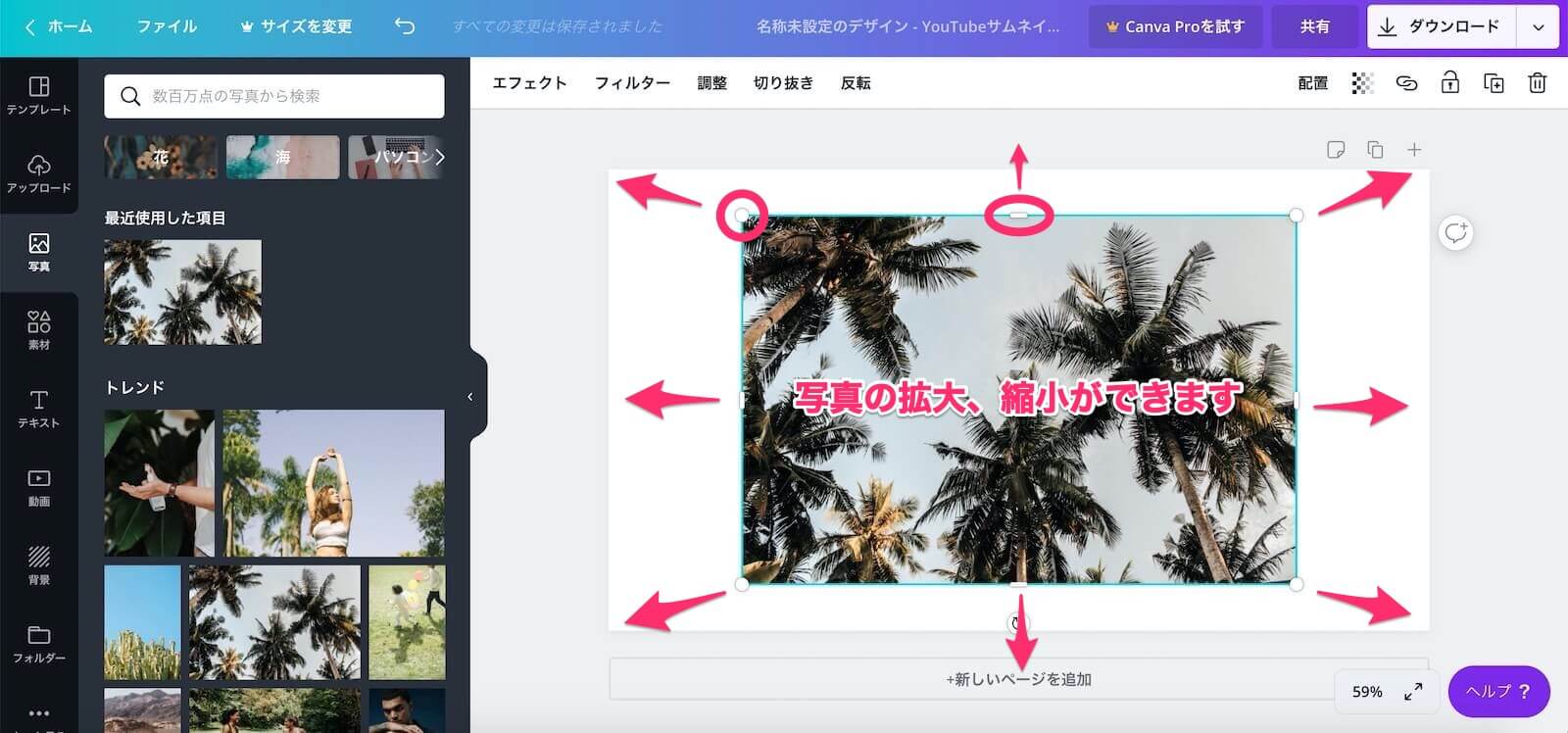
四隅のマル部分や辺の部分をカーソルでひっぱったりすると大きさを自由自在に変えることができます。


写真の傾きを変えたり、回転させたりできます。
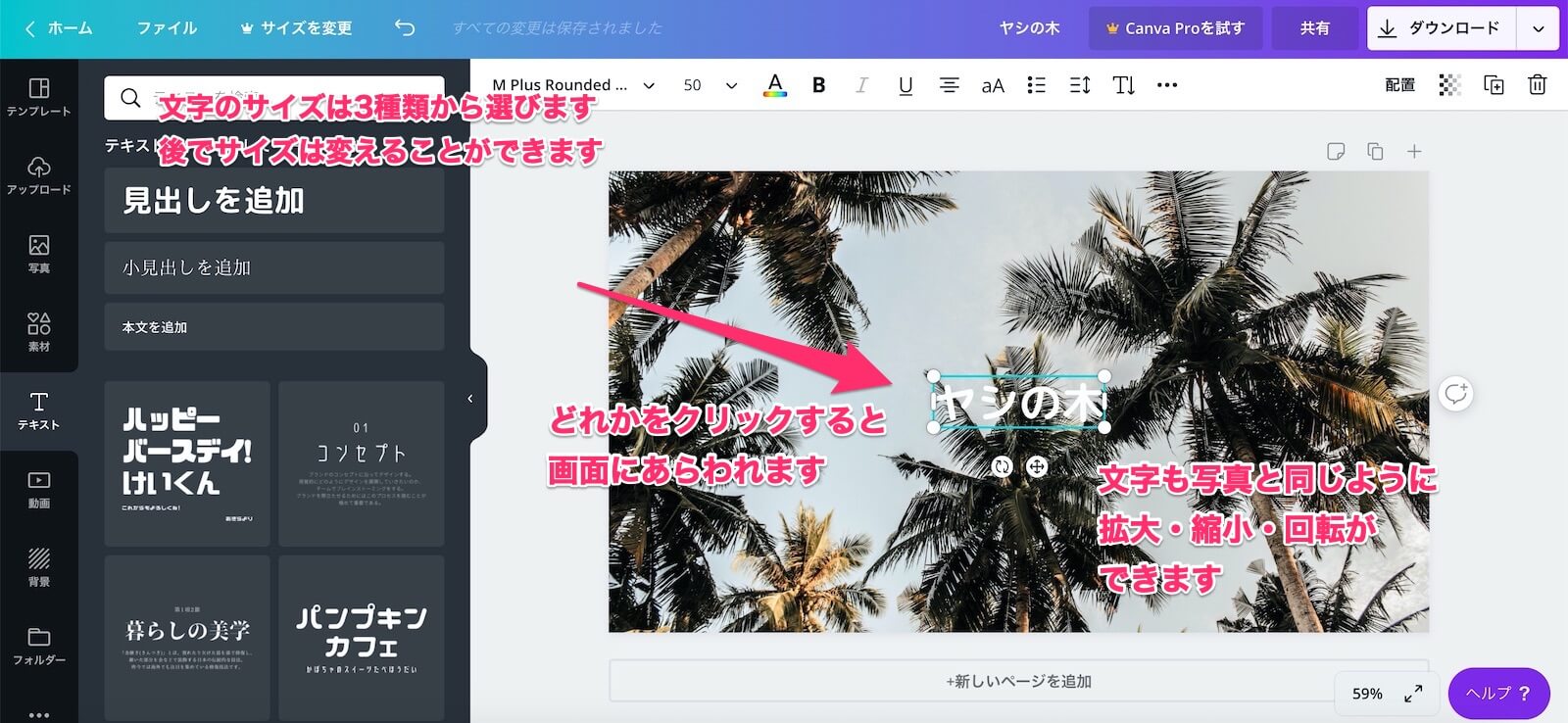
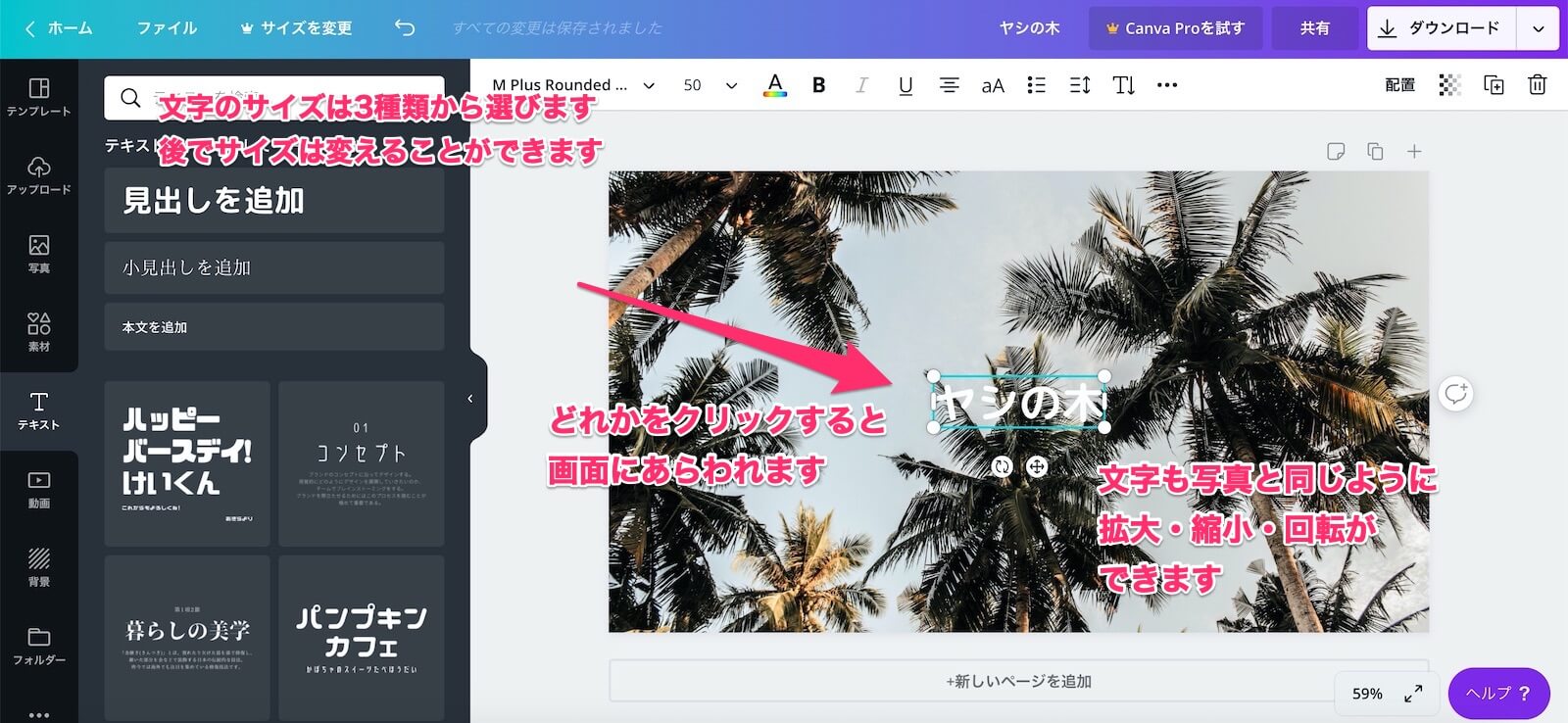
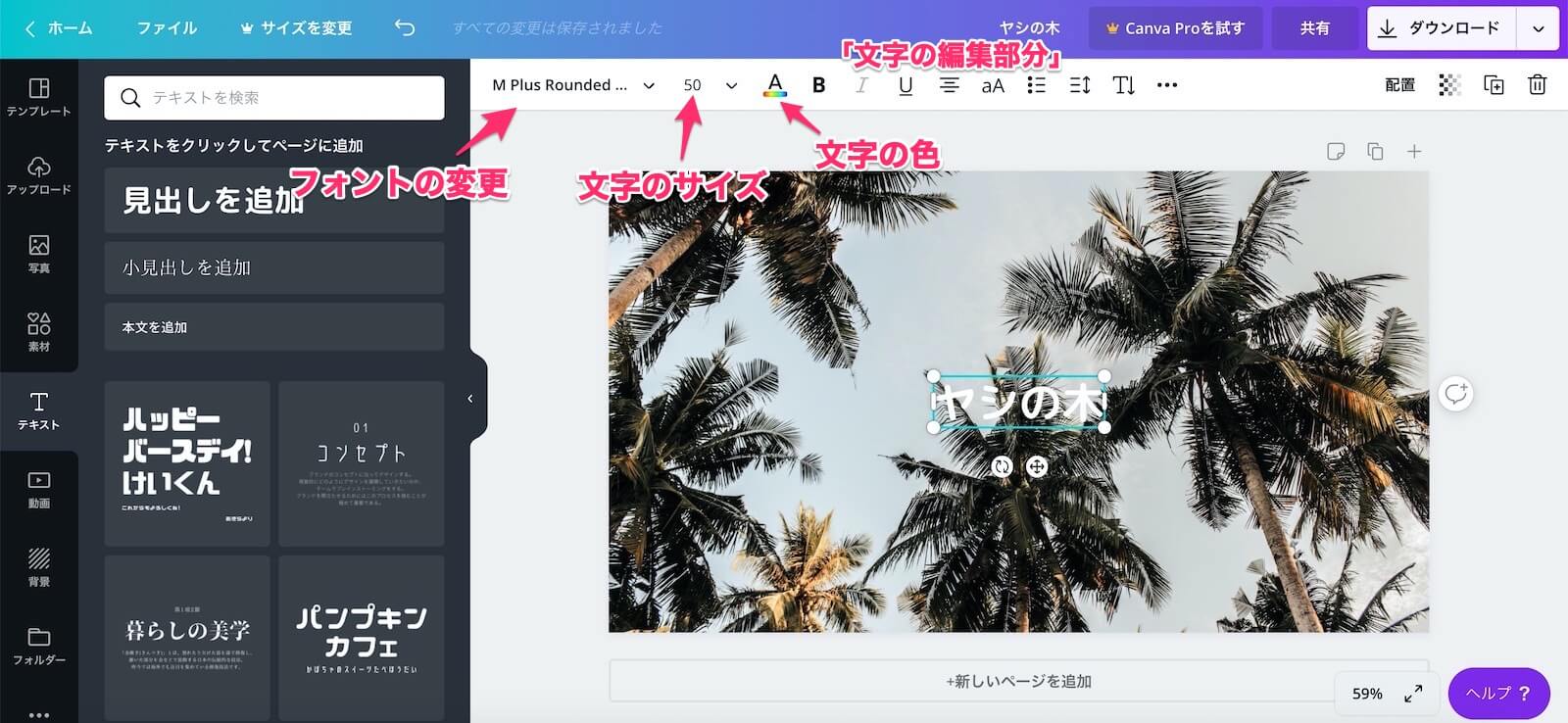
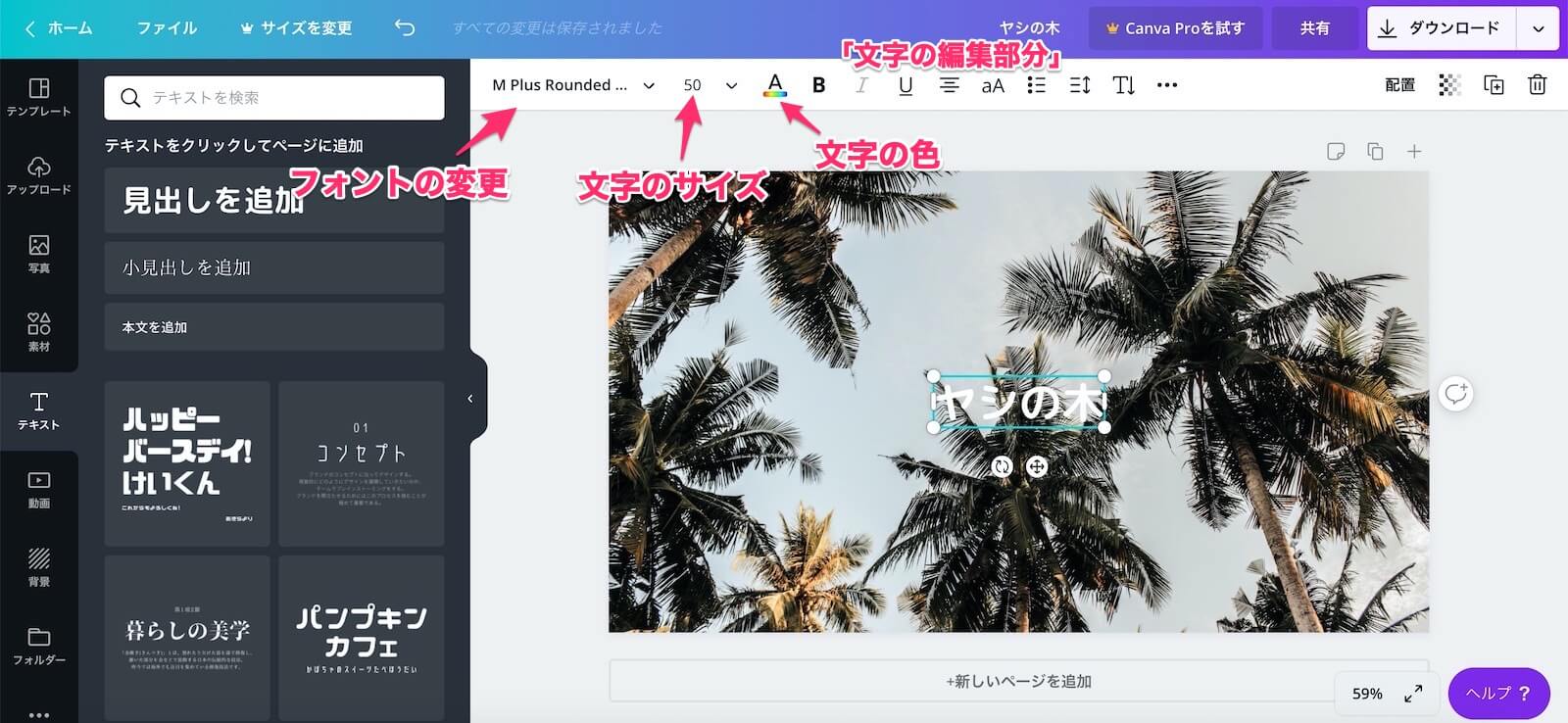
文字を画面に入れてみる


文字の大きさは3パターン用意されますが、後で文字のサイズは変えられますし、フォントの変更できますので安心してください。


フォント、文字のサイズ、色も変えることができます。
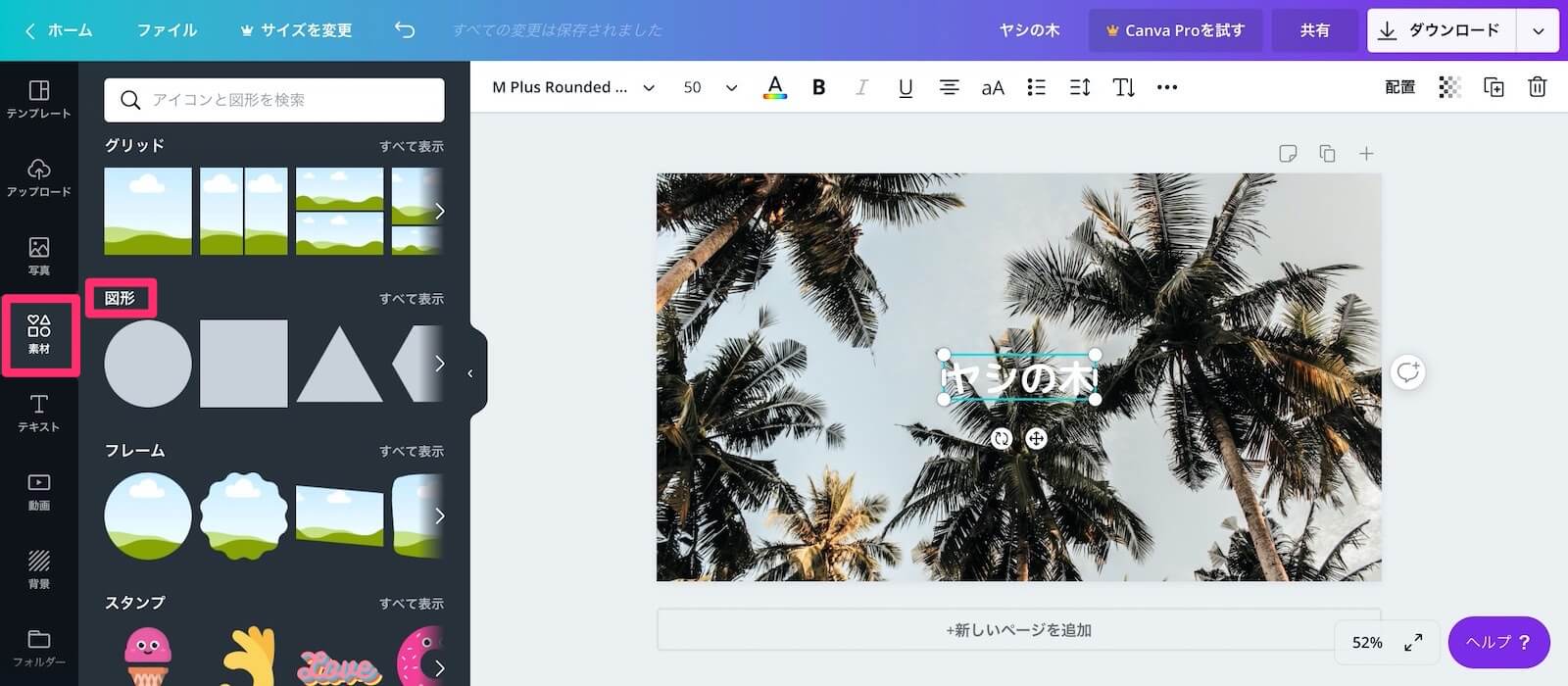
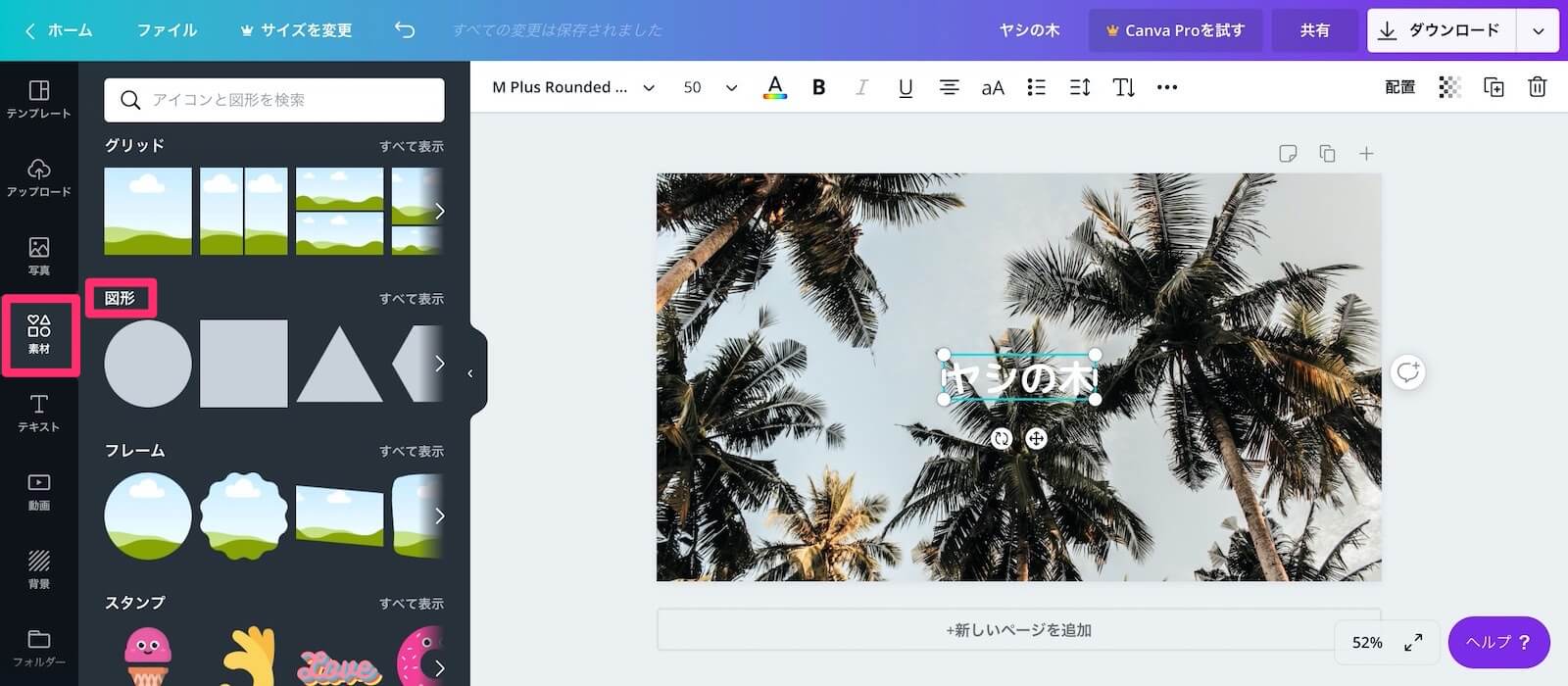
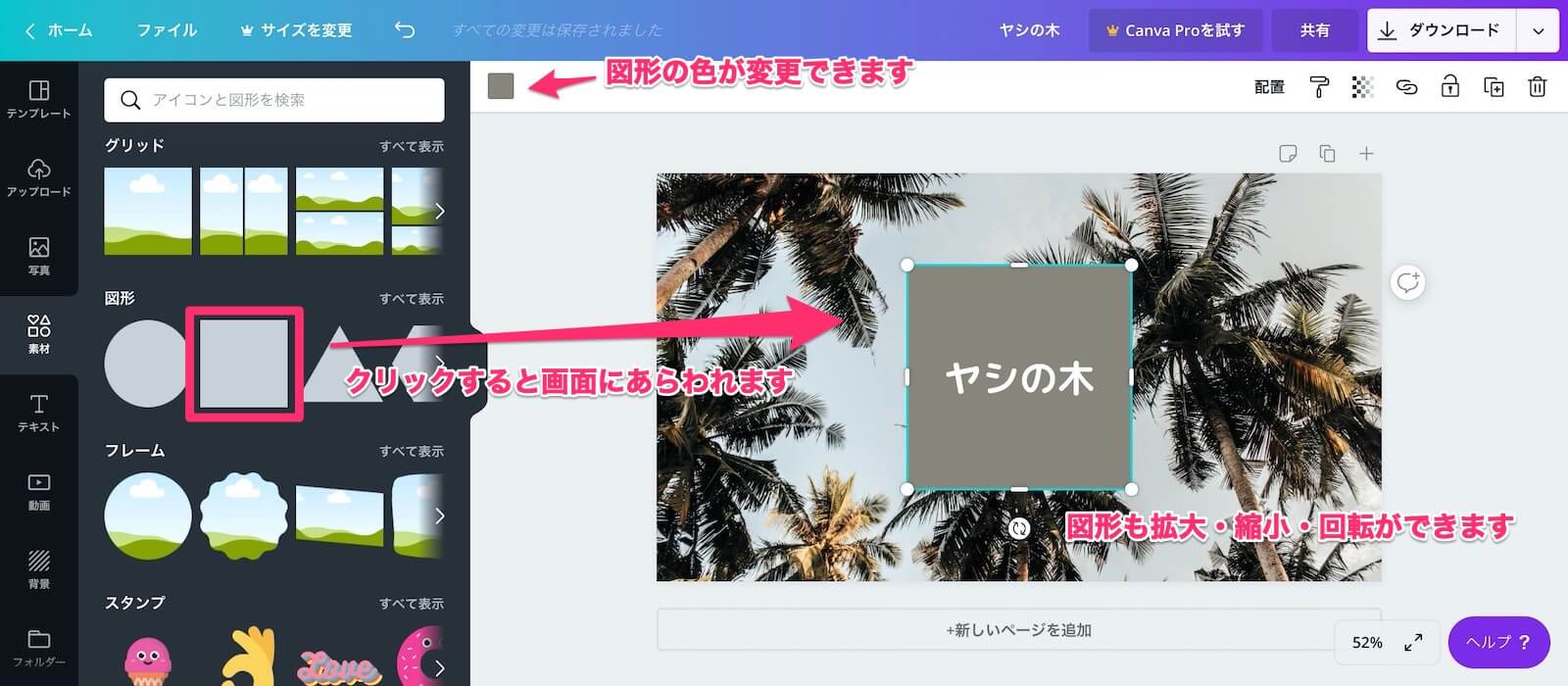
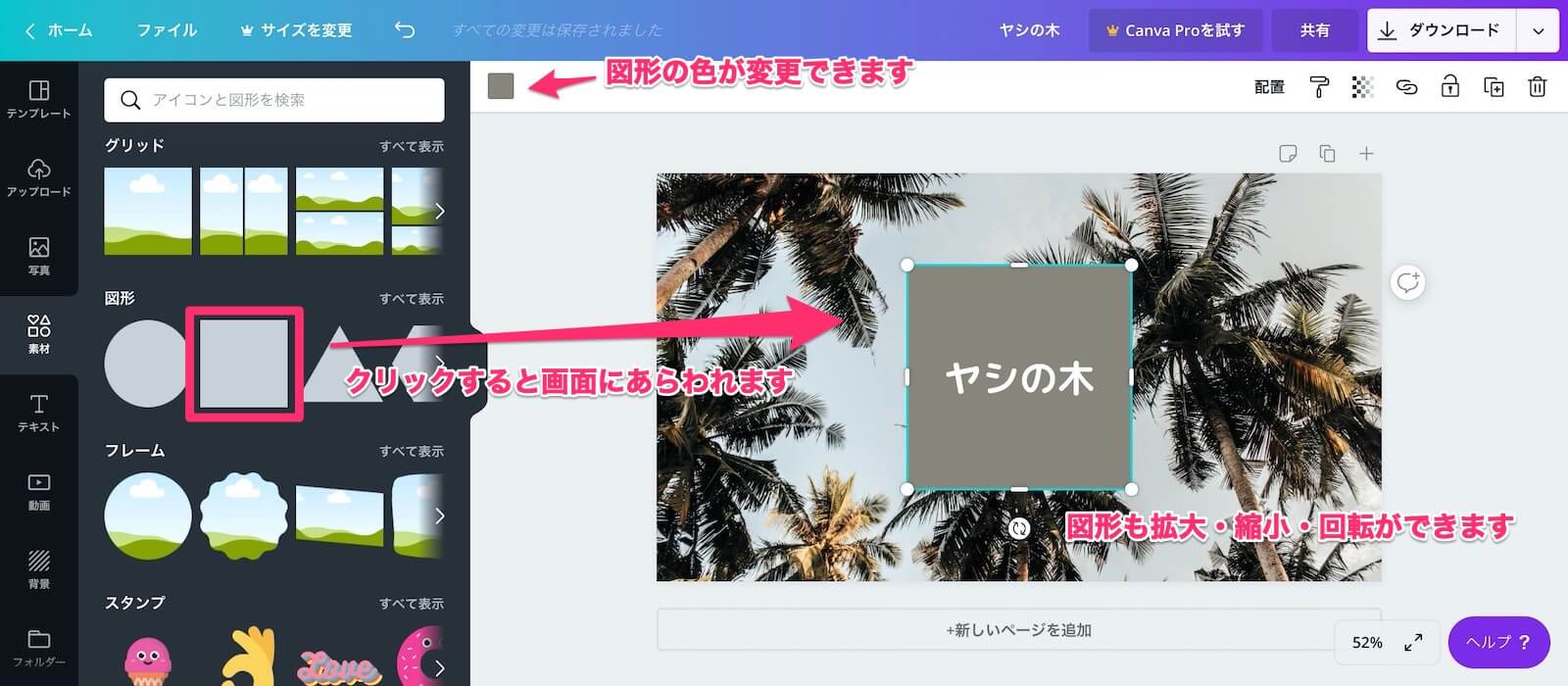
素材(図形)を画面に入れてみる


素材を選んでみると、僕がよく使う図形があります。


図形もクリックすると画面にあらわれ、写真と同じように大きさは変更できますし、色も変えることができます。
(図形によっては細かい修正ができないものもあるので色々試してみてくださいね)
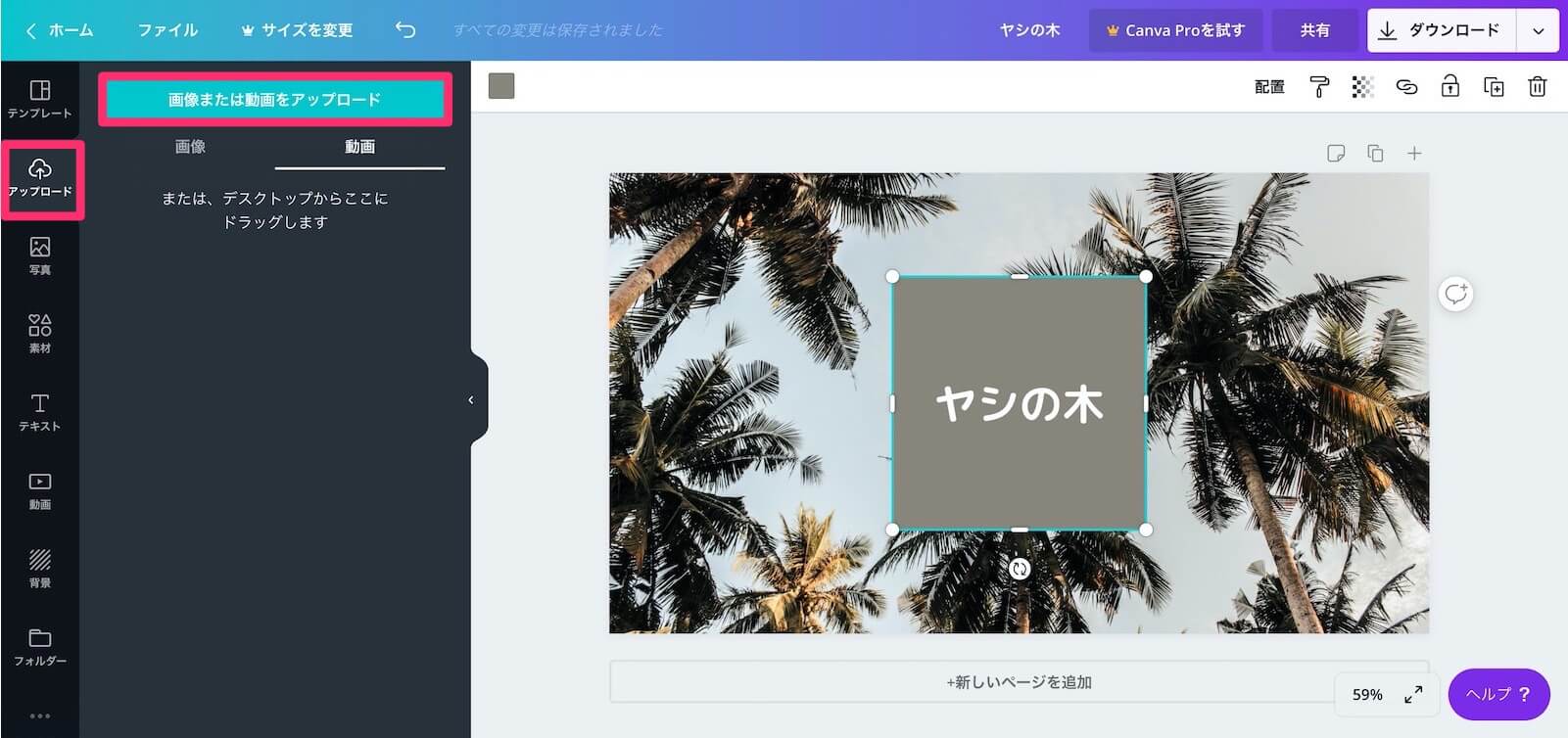
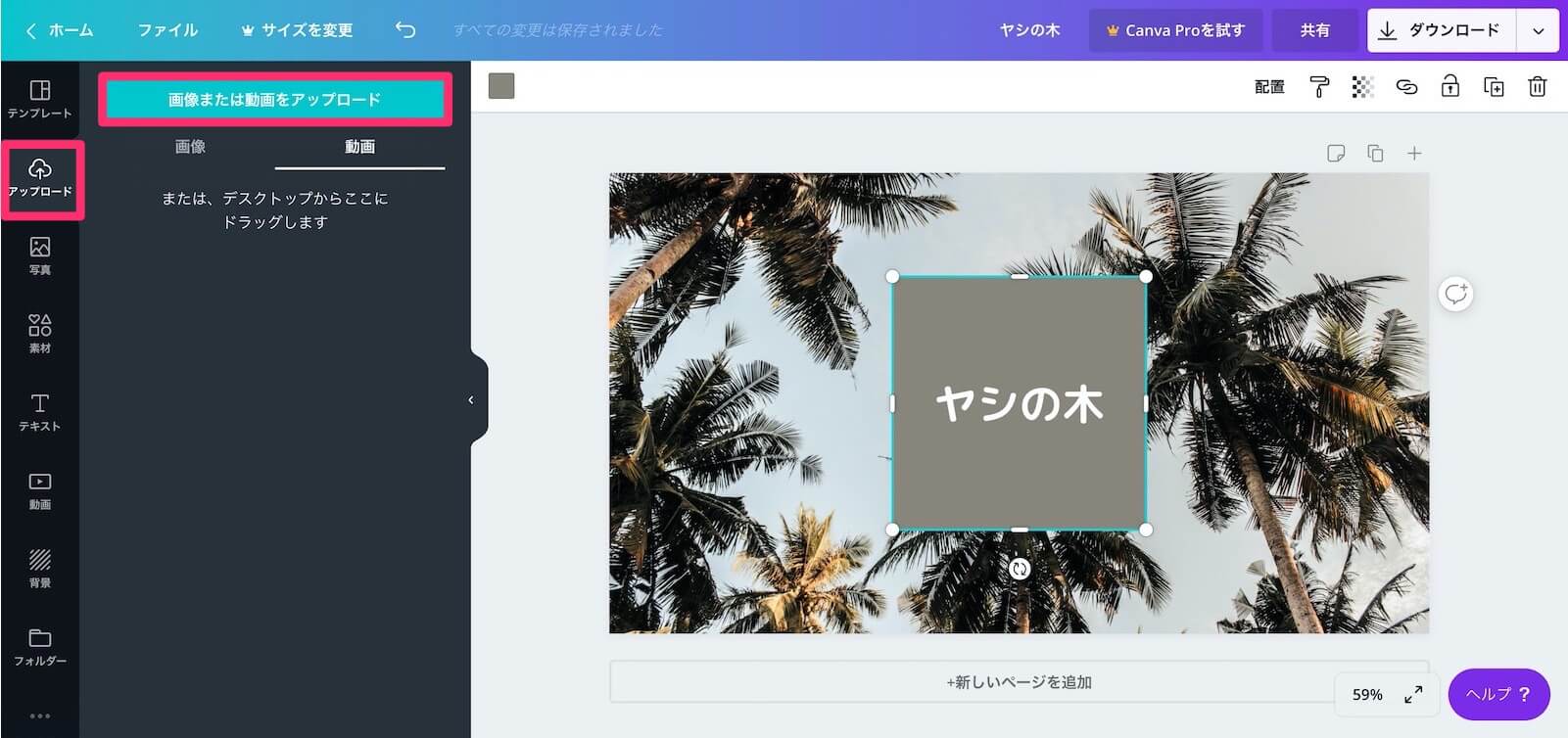
自分で撮った写真や動画を入れる方法


アップロードの項目から「画像または動画をアップロード」をクリックし、アップロードします。
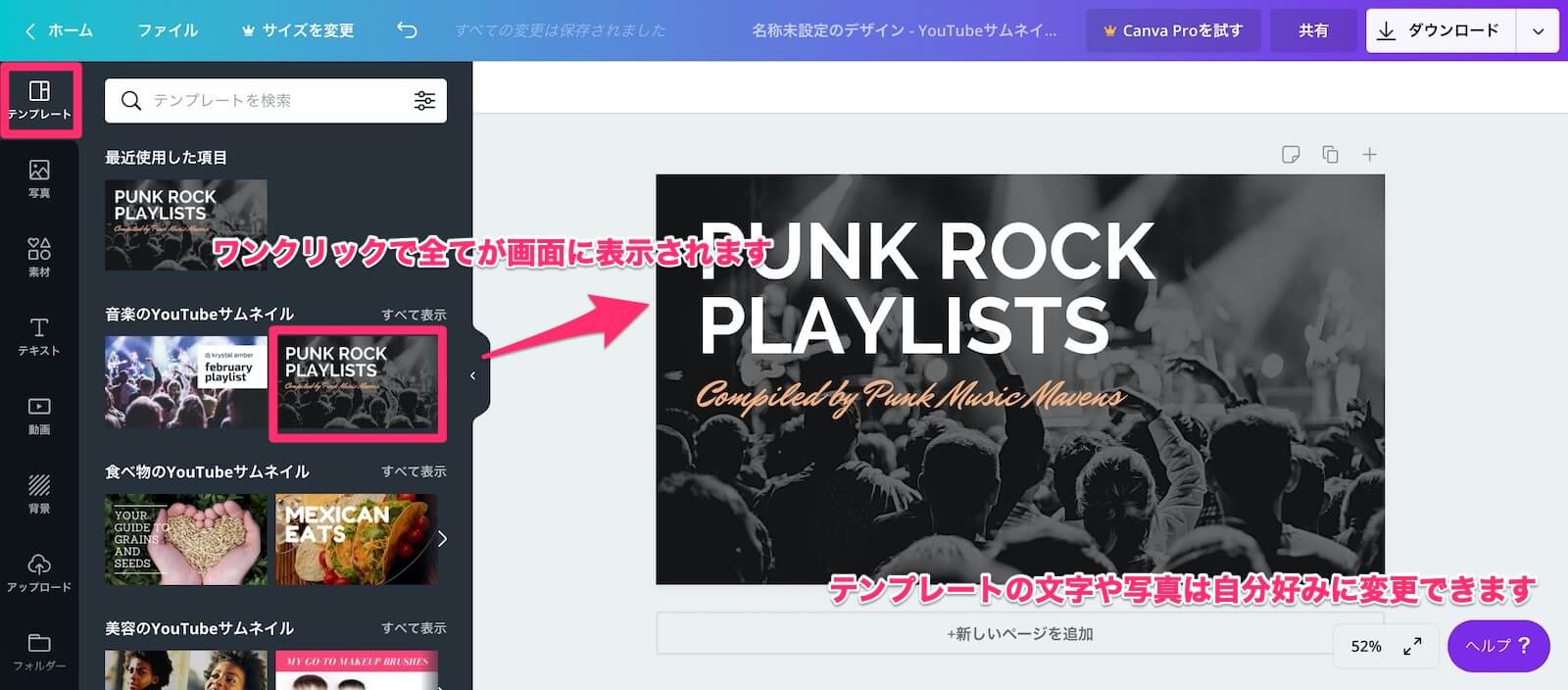
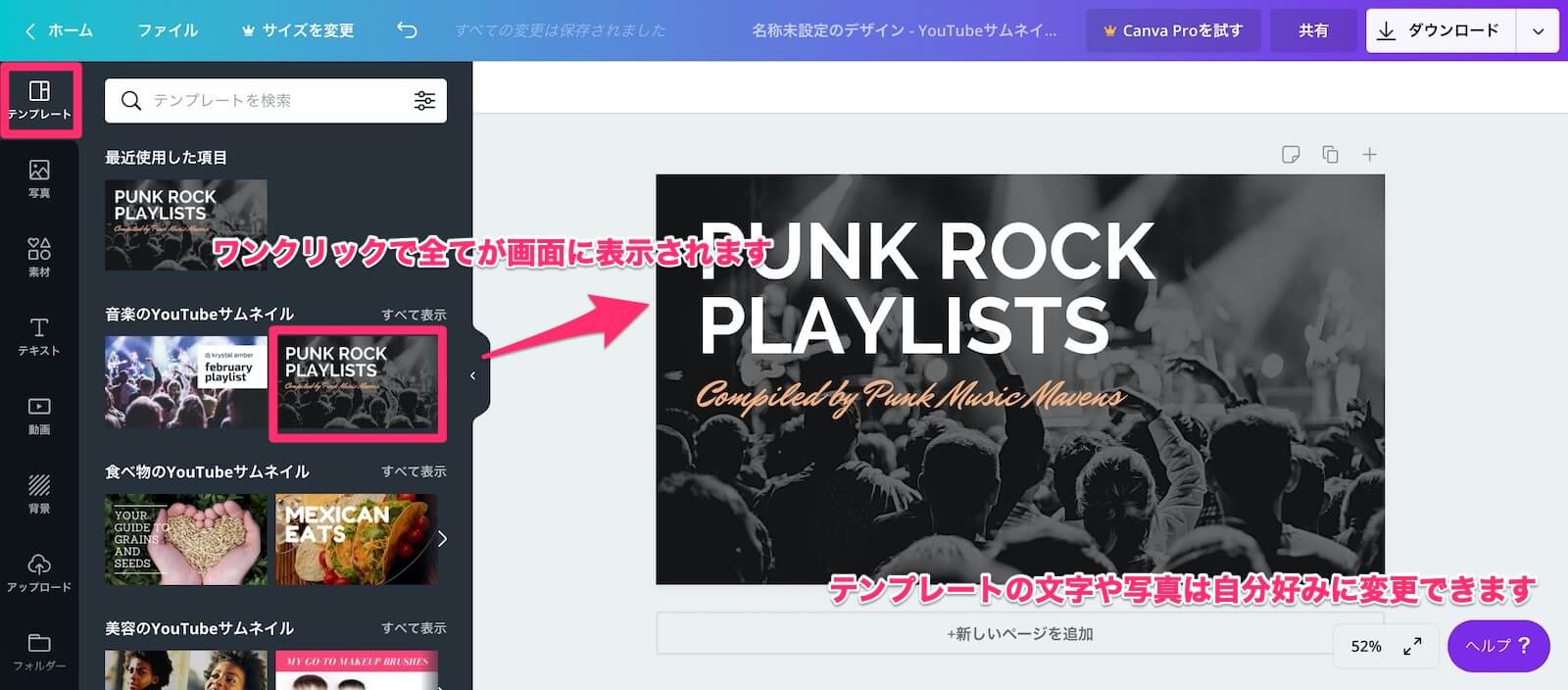
テンプレートを使う


画像の部分、文字の部分をクリックすると色々編集してやるとオリジナルのデザインがすぐにできあがります。
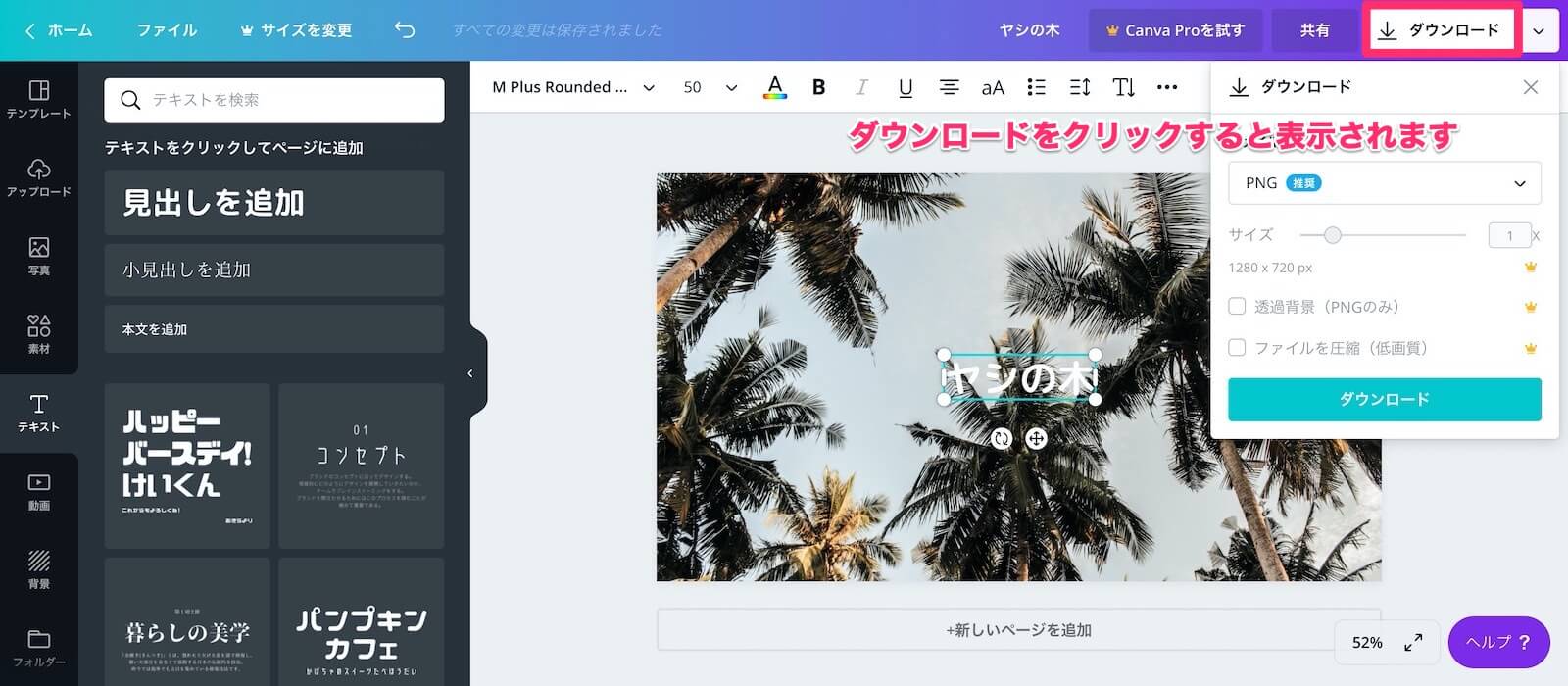
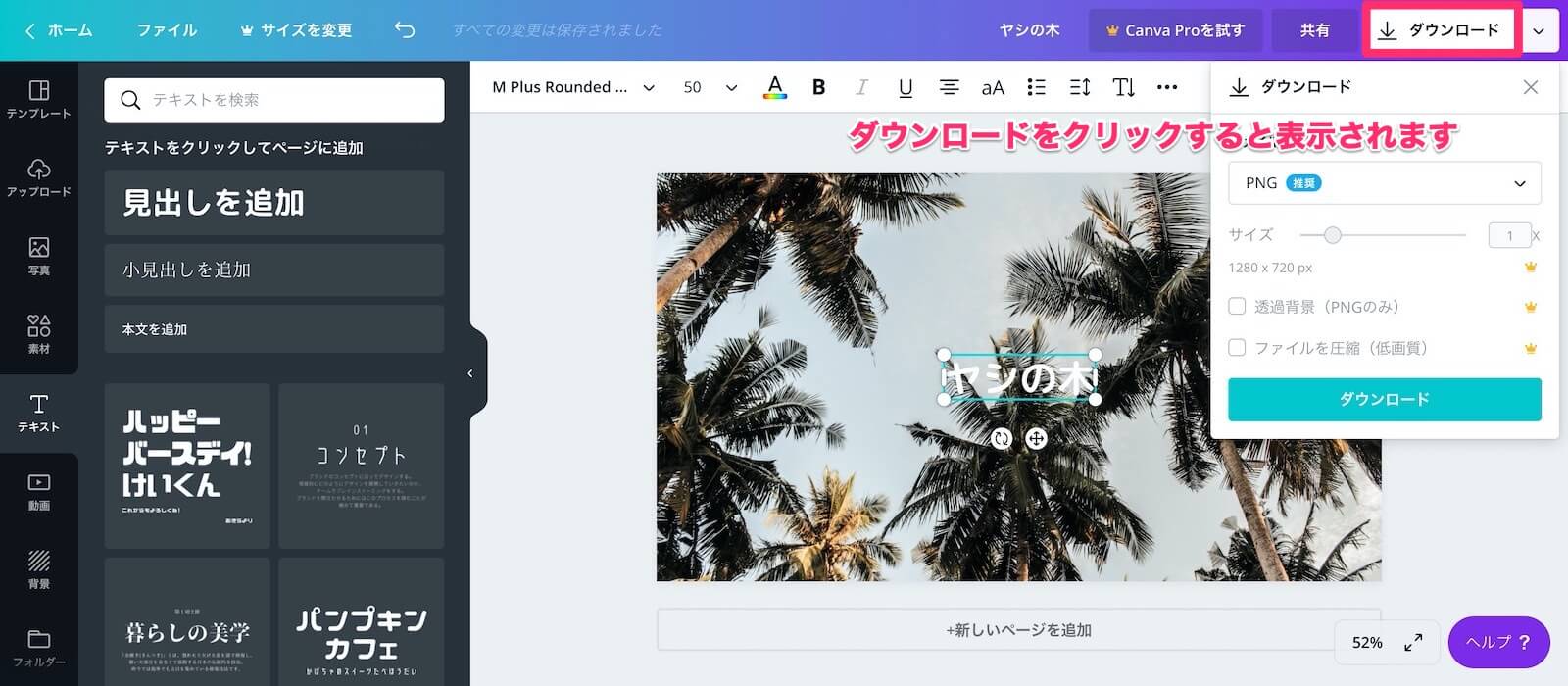
できあがった画像の保存方法


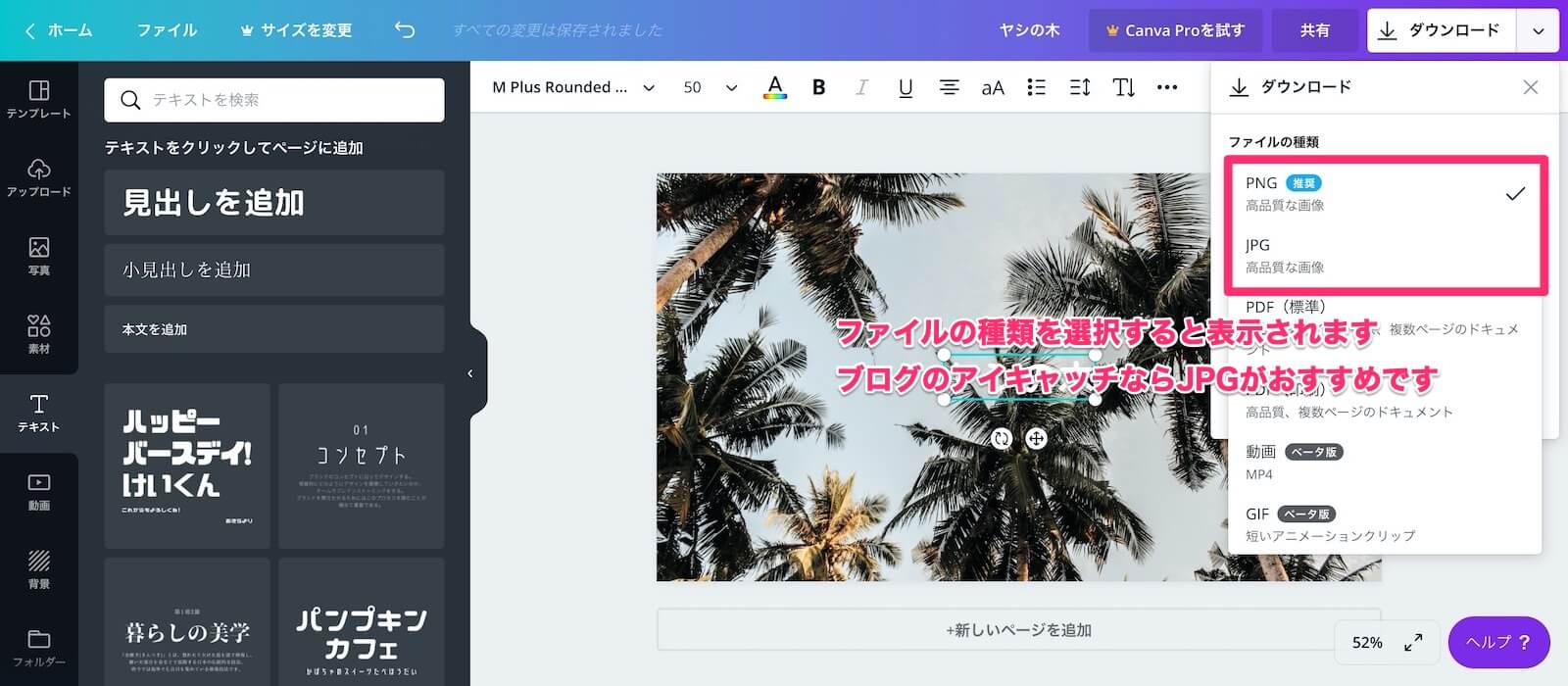
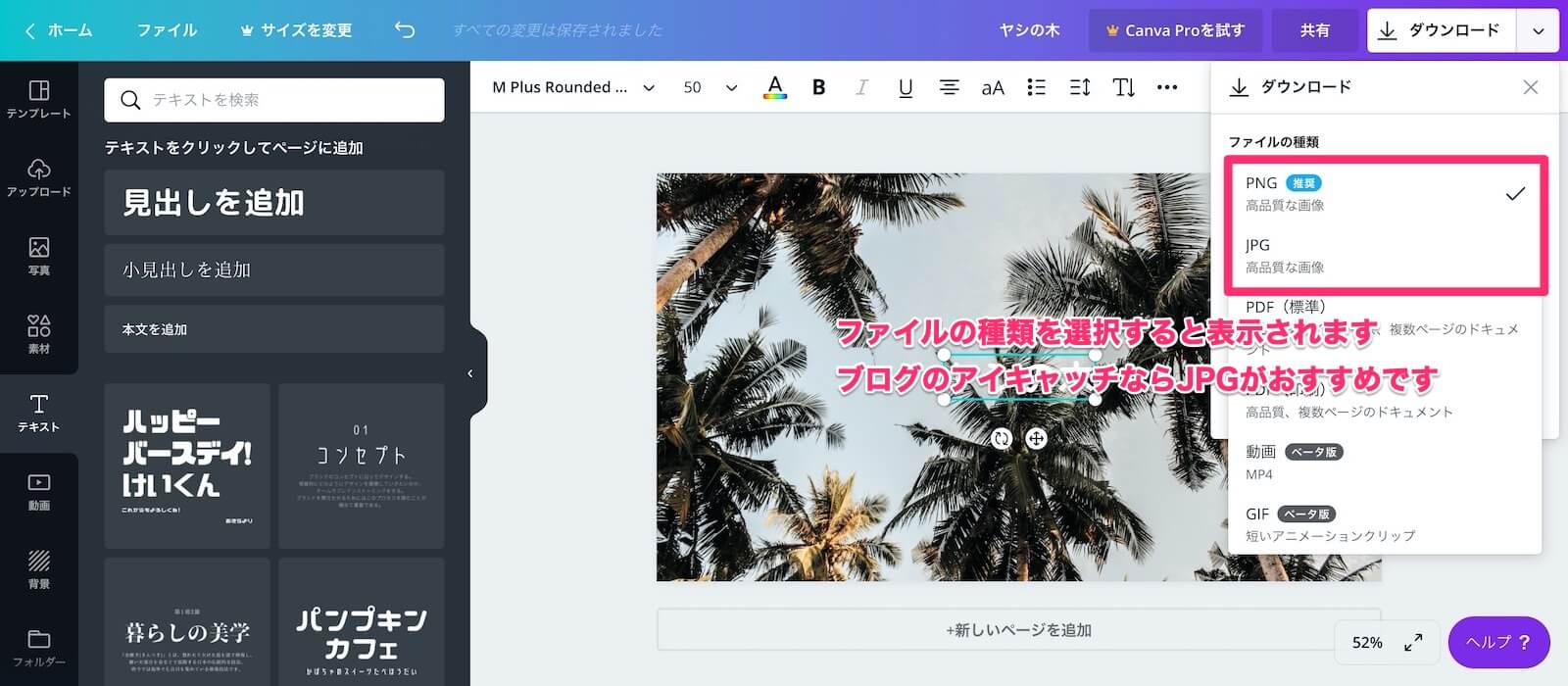
右上の「ダウンロード」をクリックします。


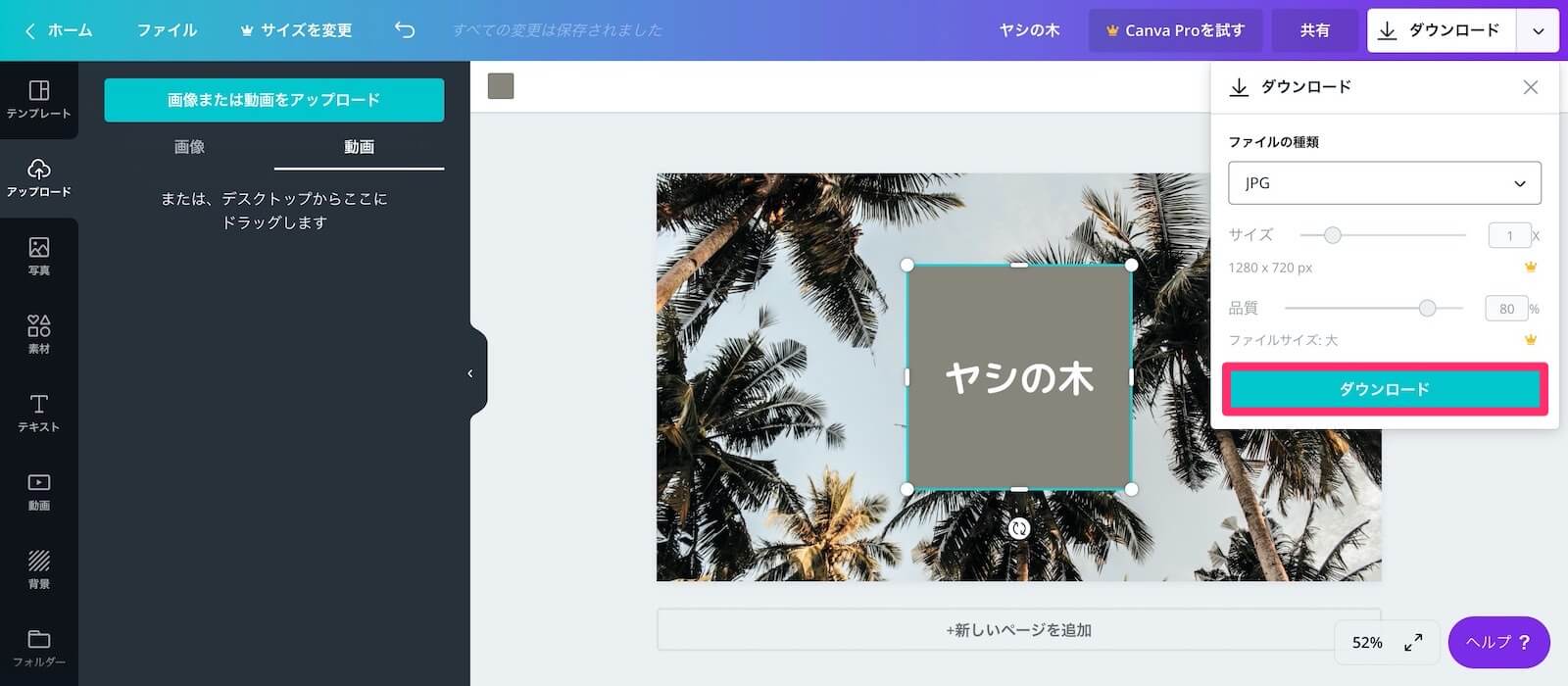
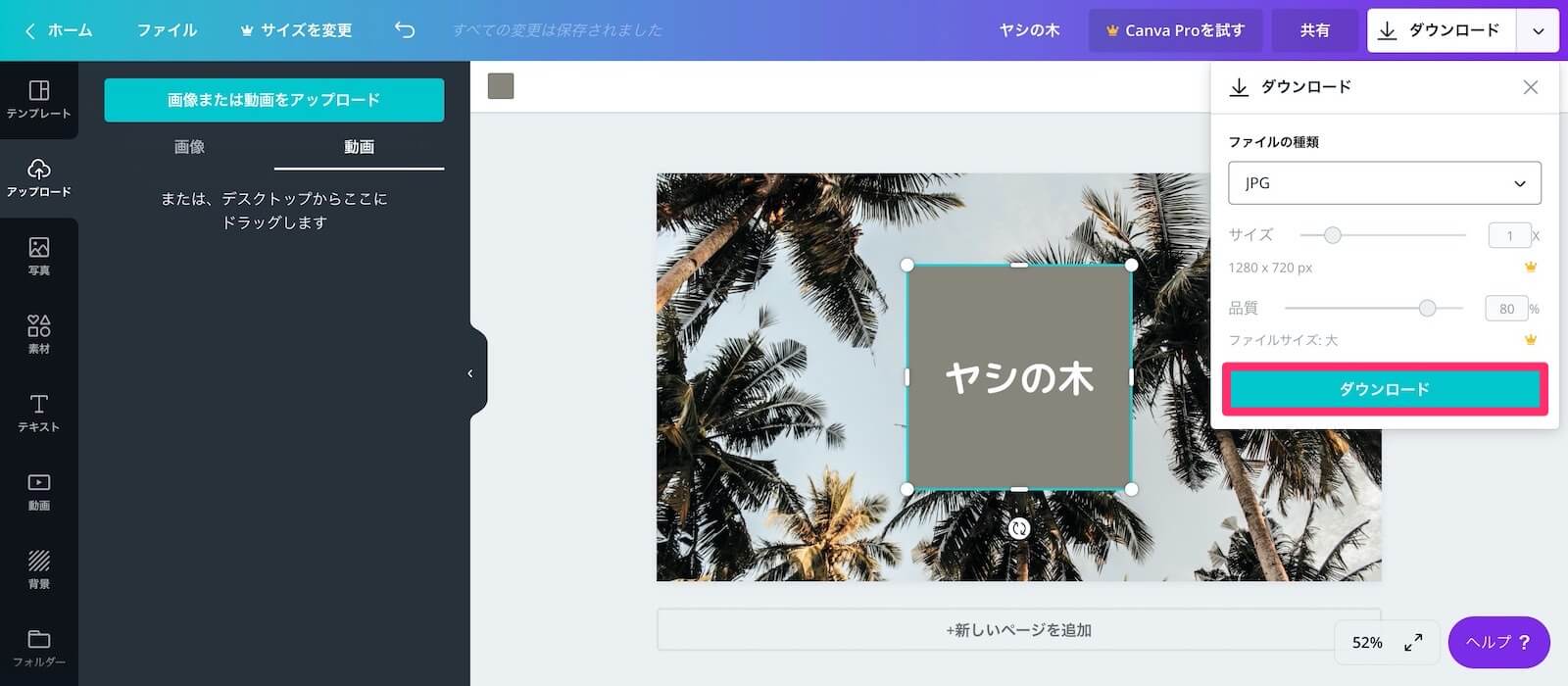
画像の種類を選んでください。ブログで使う画像ならjpgがオススメです。


ダウンロードボタンを押すと、保存完了です!
Canvaの使い方はすぐに慣れます。


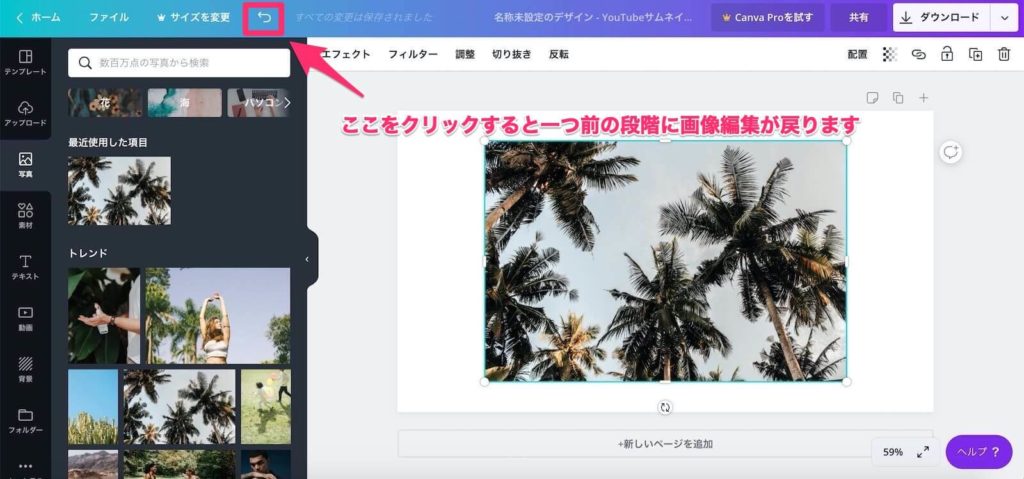
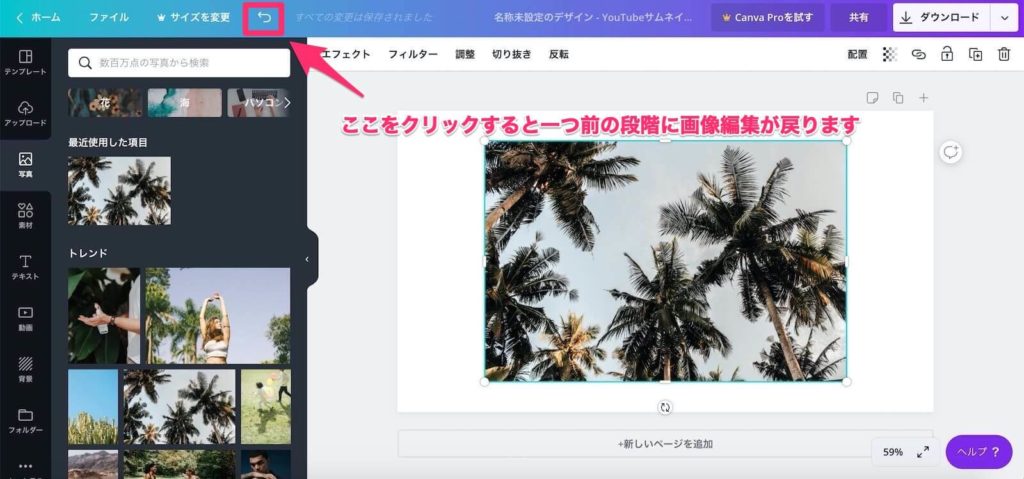
色々なところをポチポチ押して、間違ったらこの部分を押したら一つ前の状態に戻るので安心です。
習うより慣れろ!がぴったり当てはまるツールですよ。
このような流れでおしゃれなアイキャッチ画像を作ってみてください!
Canvaでよくある疑問
素材を反転させたい!
反転の編集は「写真」しかできません。
素材の図形でも思い通りの形にならないものもありますが、工夫すると自分のイメージ通りの図形は作れますよ
有料プランにしなくてもいい?
無料プランで十分です。
有料プランにすると色々な画像や写真などを使うことができます。
しかし、最初は無料プランで十分使えるので必要ないと思います。
他にアイキャッチや画像編集でオススメはありますか?
記事にしている「remove.bg」は便利です!










コメント